Running a personal website with Jekyll
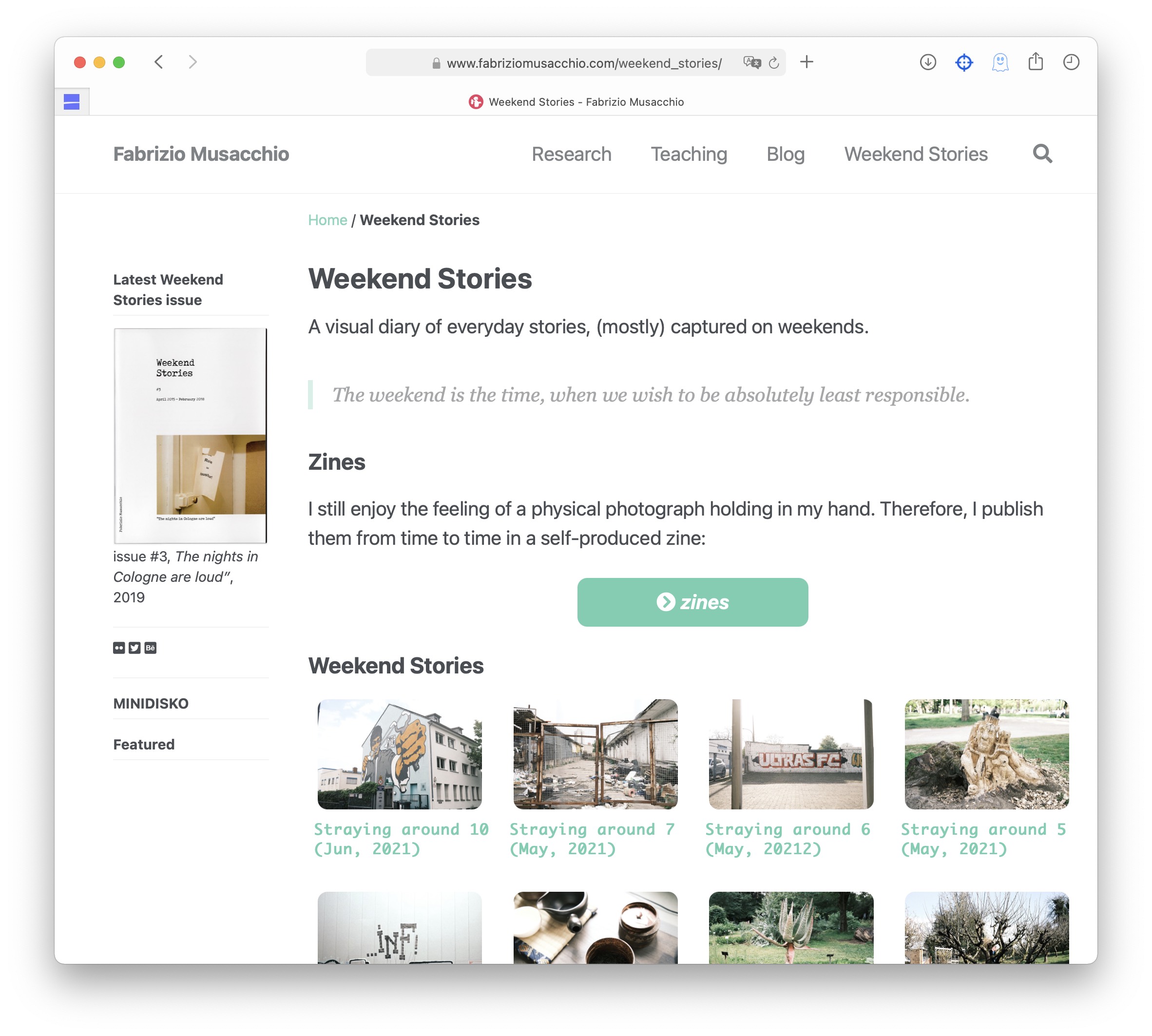
I have redesigned my website. But not only that, I also moved the entire website to a new host: I’m running it as Jekyll ꜛ website hosted on GitHub Pages ꜛ now. This gives me more flexibility to adjust the design and content in the way I want to have it.

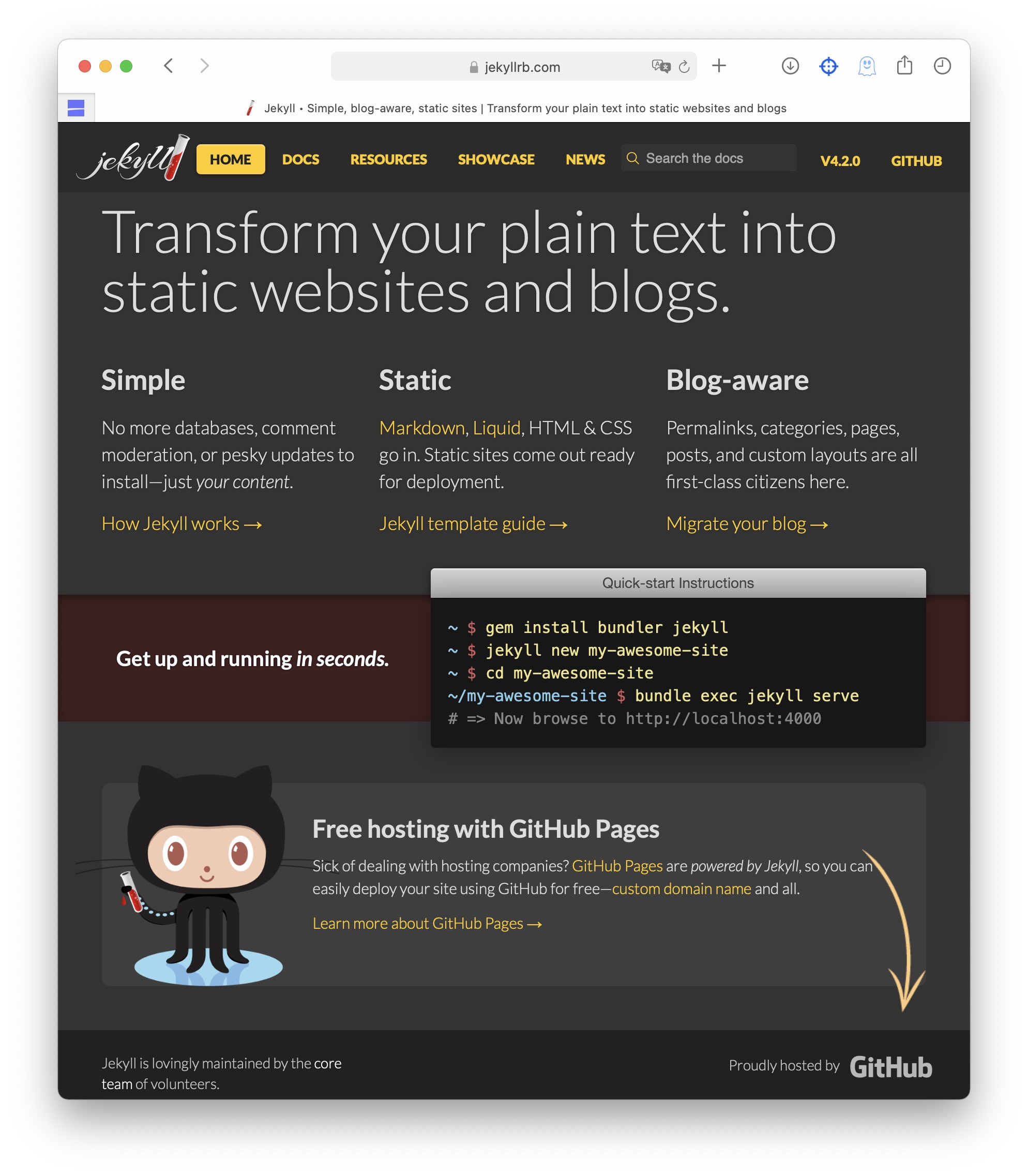
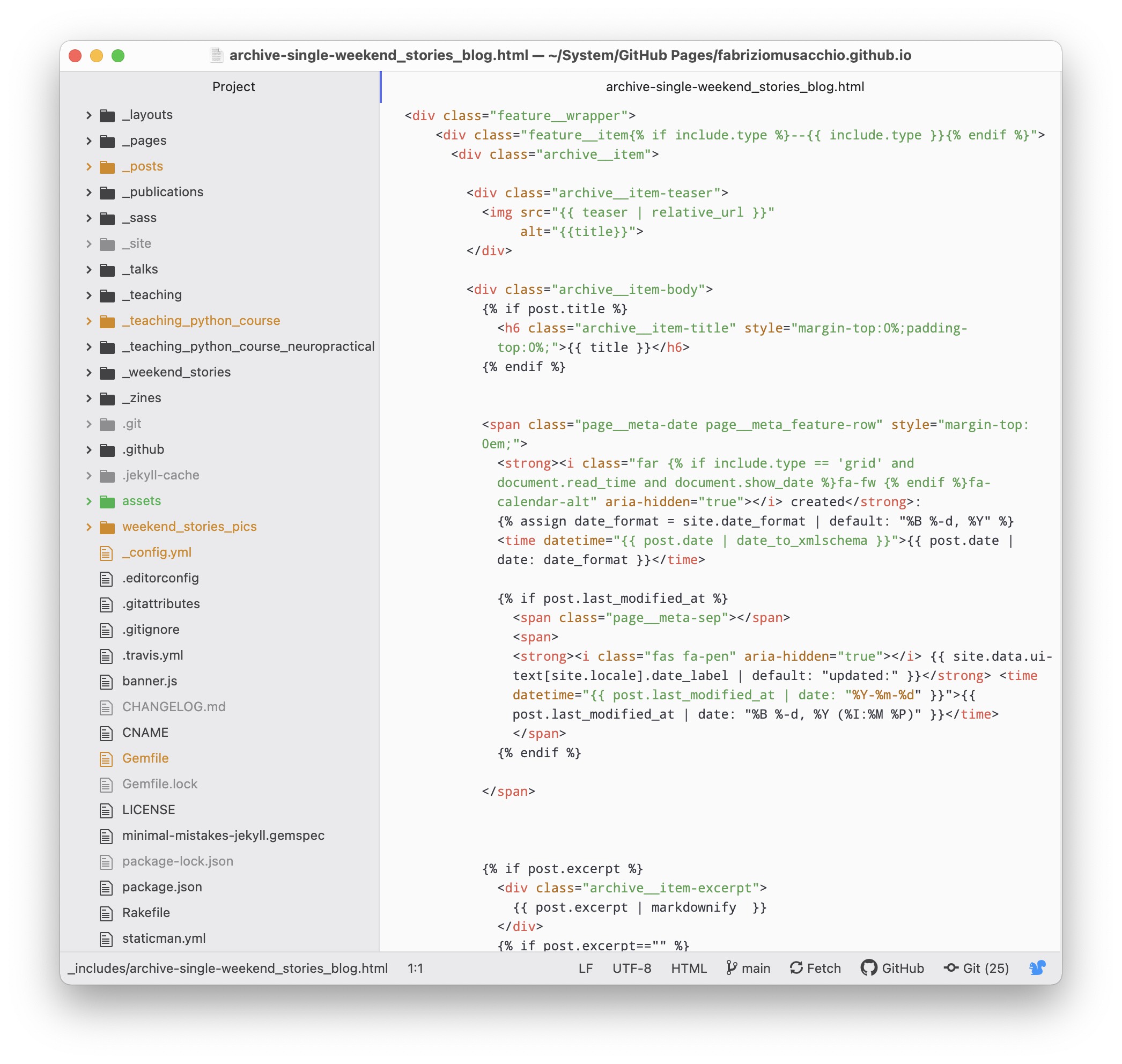
What is Jekyll? Jekyll ꜛ is a popular generator for so-called static websites1. On the one hand, you have complete freedom in designing. On the other hand, designing actually means programming, that you have to do all by yourself. Creating a website in this way is challenging, I admit. Not only did I have to revive my outdated HTML programming skills - my little knowledge of HTML still goes back to my school days -, I also learned a lot from scratch. What makes it easy to get started at the beginning is the availability of a bunch of very good online documentation and example websites. Also, I did not start from zero, I used an existing and freely available theme2: Minimal Mistakes ꜛ by Michael Rose ꜛ. Michael did a fantastic job, the theme is just awesome! It already delivered a lot of what I had planned for the new design. In the end, I “just” had to apply my own adjustments and changed things here and there. In this way, I also learned a lot from his programming.



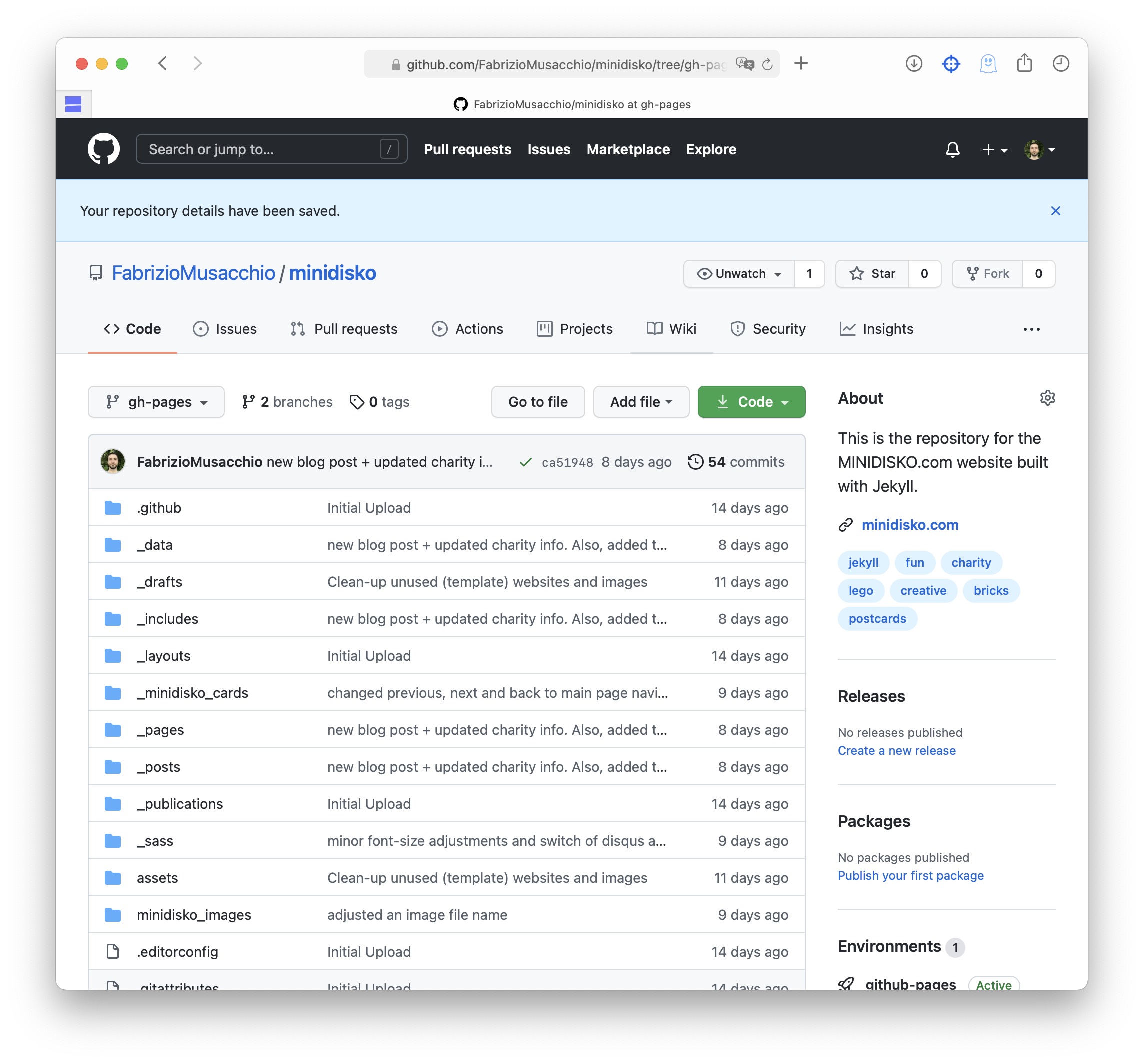
So, why did I make this step, if setting up such a website sounds to be complicated and much more demanding (at first glance)? Besides the arising fun in programming and the freedom in the web design, one also has the free choice of where to host a Jekyll built website3. I went for GitHub Pages ꜛ, that has Jekyll running in its background. It’s easy to set up a Jekyll website there. And: it’s completely free! You have no additional costs (only if you want to use a custom domain4, that you have to order at a domain provider).


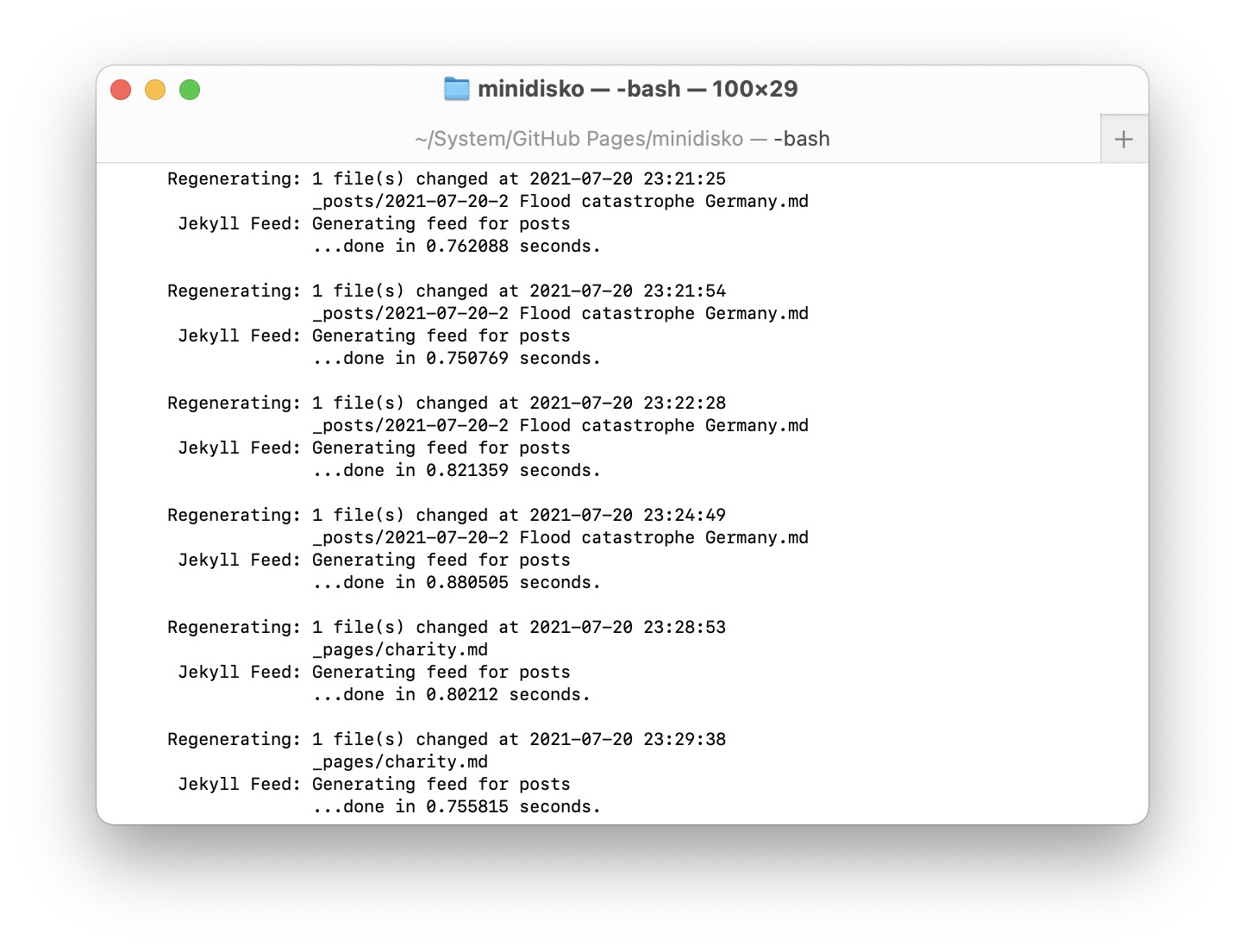
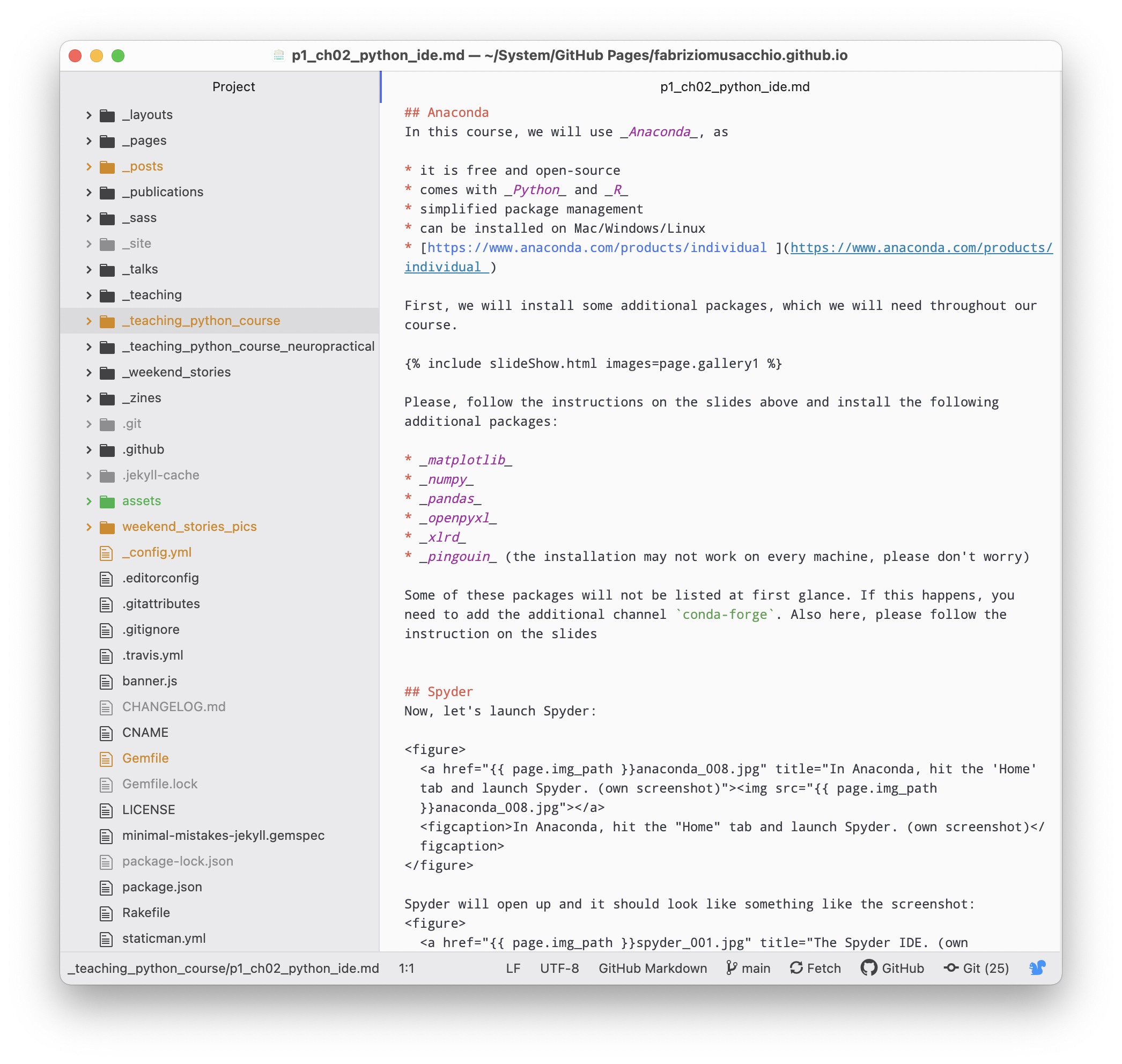
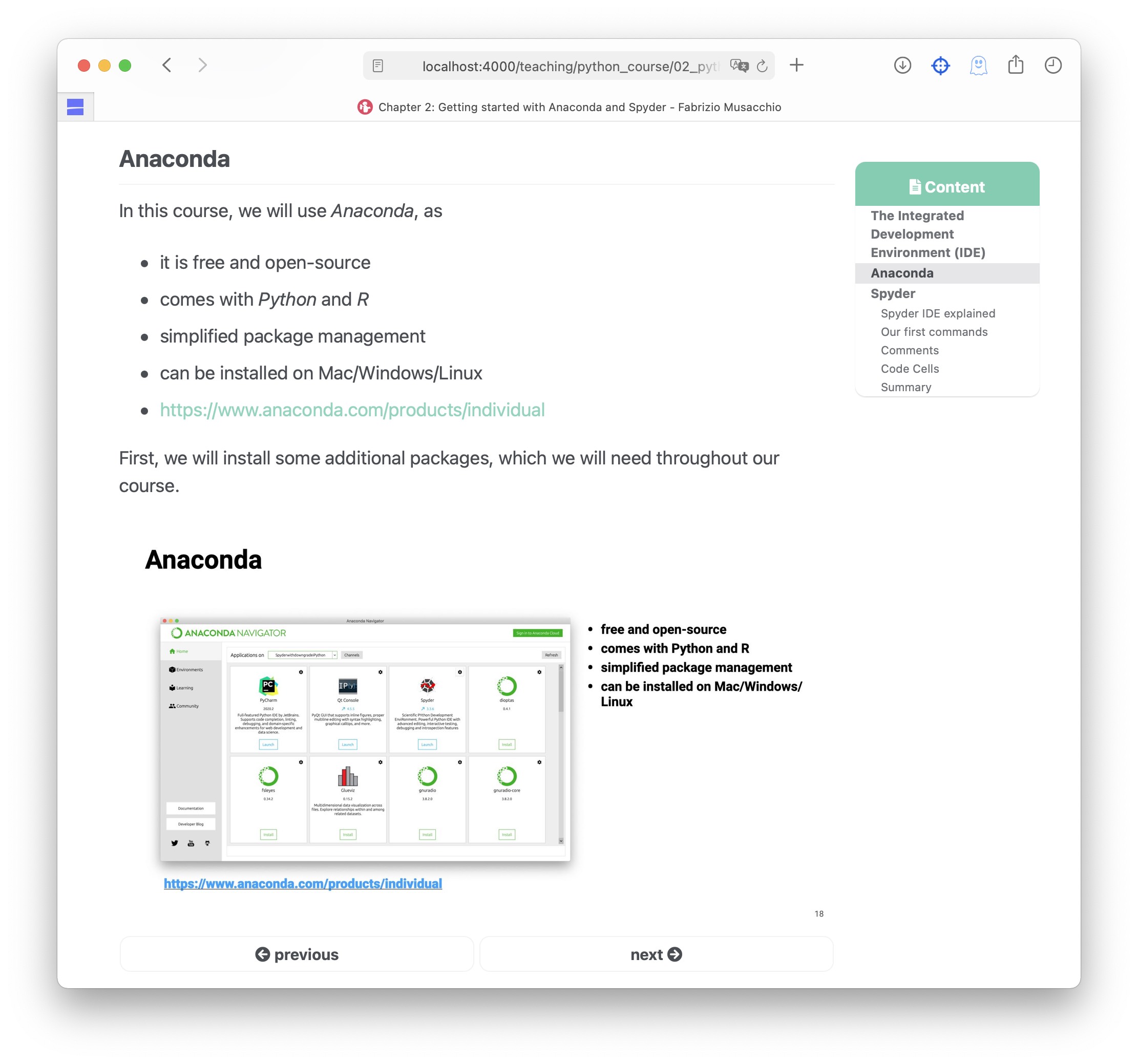
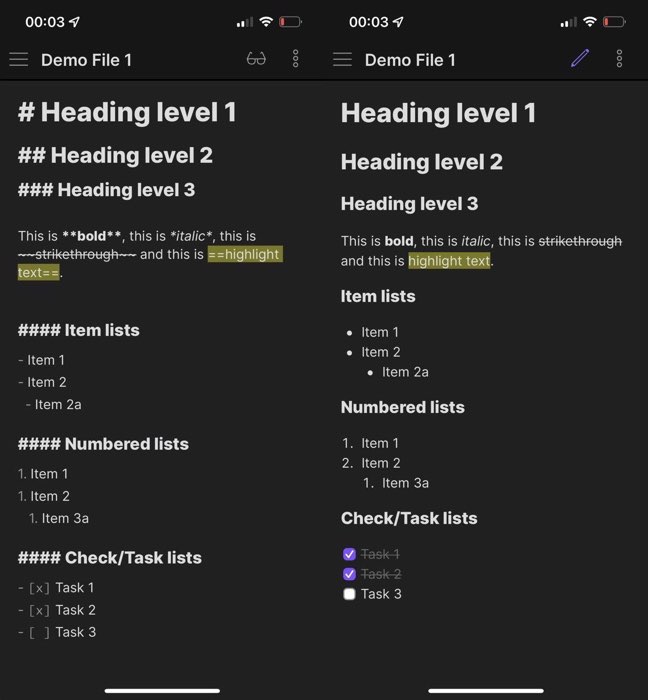
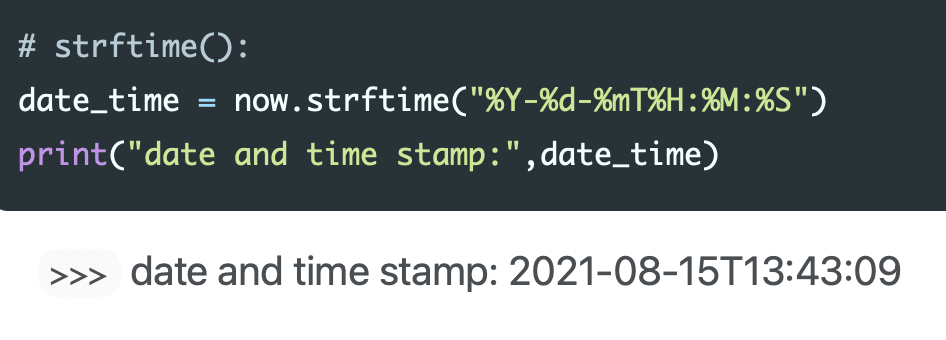
Another advantage5 of a Jekyll website is, that it renders Markdown6 and so-called Liquid commands as HTML. After setting up the basic layout of your website, you can simply use Markdown syntax to create and format your content - free from any distracting HTML, CSS or other commands.


All together, the control over your own website, no costs for setting up and hosting, and easy and distraction free content creation, make this solution one, that actually everyone can freely use7! The only thing you need, is the will, especially at the beginning, to program the website yourself and to be open-minded to learn new things. As a reward, it will be a lot of fun pretty quickly after overcoming the first hurdles.
I’d like to end with a citation from the Jekyll “README” file ꜛ:
Jekyll does what you tell it to do — no more, no less. It doesn’t try to outsmart users by making bold assumptions, nor does it burden them with needless complexity and configuration. Put simply, Jekyll gets out of your way and allows you to concentrate on what truly matters: your content.
Footnotes on this page
-
Read about the differences between static and dynamic websites in this Wikipedia article ꜛ. ↩
-
An overview of available themes can be found, e.g., on the Jekyll website ꜛ. ↩
-
An overview of where you can host a website built with Jekyll can be found, e.g., also on the Jekyll website ꜛ. ↩
-
You don’t have to take this step! GitHub Pages already provides you ꜛ with a default domain consisting of your GitHub
username+github.io(i.e,username.github.io). ↩ -
A nice overview of other Jekyll advantages can be found in the Jekyll Philosophy statement ꜛ on the Jekyll website. ↩
-
You can find some references on Markdown editing in the further reading list of Markdown guide on this website. ↩
-
Example websites can be seen, e.g., on the Jekyll website ꜛ. ↩












comments