Hacks and extensions to improve your coding with Visual Studio Code
In this post I will list all extensions and collect all hacks I’m coming across while working with Visual Studio Code (VS Code).

Keyboard shortcuts cheat sheet
The VS Code developers provide useful cheat sheets for default keyboard shortcuts:
- Keyboard Shortcuts Cheat Sheet for Linuxꜛ
- Keyboard Shortcuts Cheat Sheet for macOSꜛ
- Keyboard Shortcuts Cheat Sheet for Windowꜛ
You can change the default keybindings in the Keyboard Shortcuts setting (File->Preferences->Keyboard Shortcuts or Ctrl+K Ctrl+S on Windows and Linux, Code->Preferences->Keyboard Shortcuts or ⌘K ⌘S in macOS).
GUI based settings menu and JSON file settings
VS Code offers to ways to change its settings: a GUI based method and a file based method.
The GUI based method, also called Settings editorꜛ, can be opened via
File->Preferences->Settings(Linux, Windows) orCode->Preferences->Settings(macOS),- the keyboard shortcut
⌘,(macOS), - the Command Palette (
⇧⌘P) withPreferences: Open Settings, or - choosing
Settingsfrom the cog menu on the side panel.
In the Settings editor choose the desired settings category on the left panel or search for a specific setting in the Search bar.
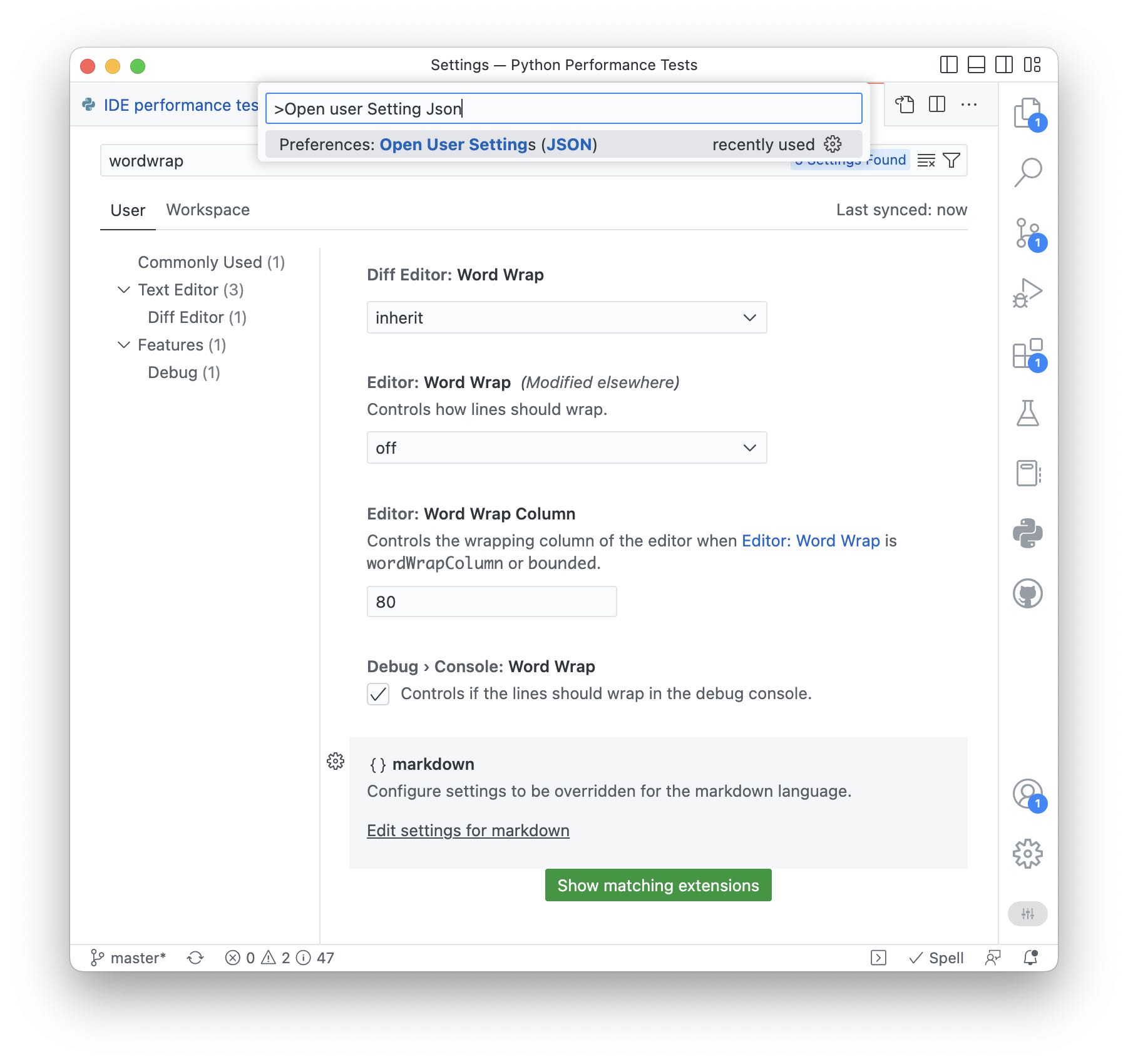
To use the file based method, search for Preferences: Open user Settings (JSON) in the Command Palette (⇧⌘P):

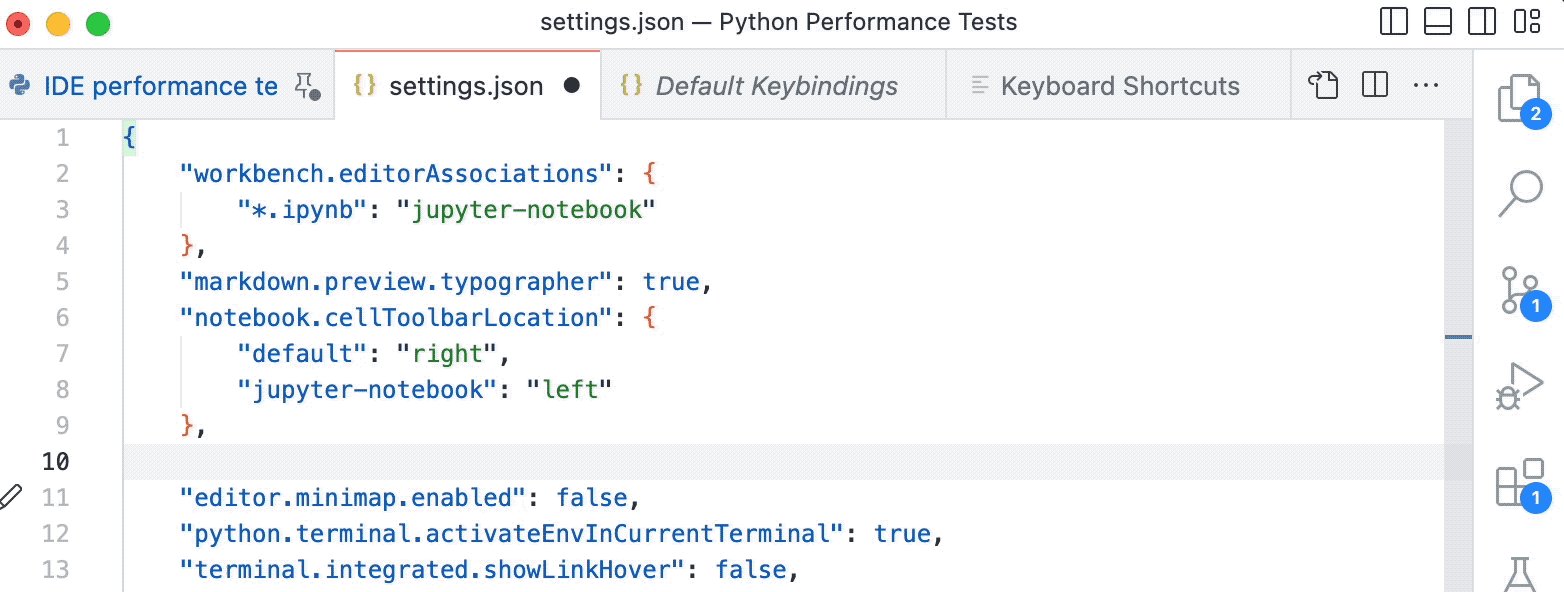
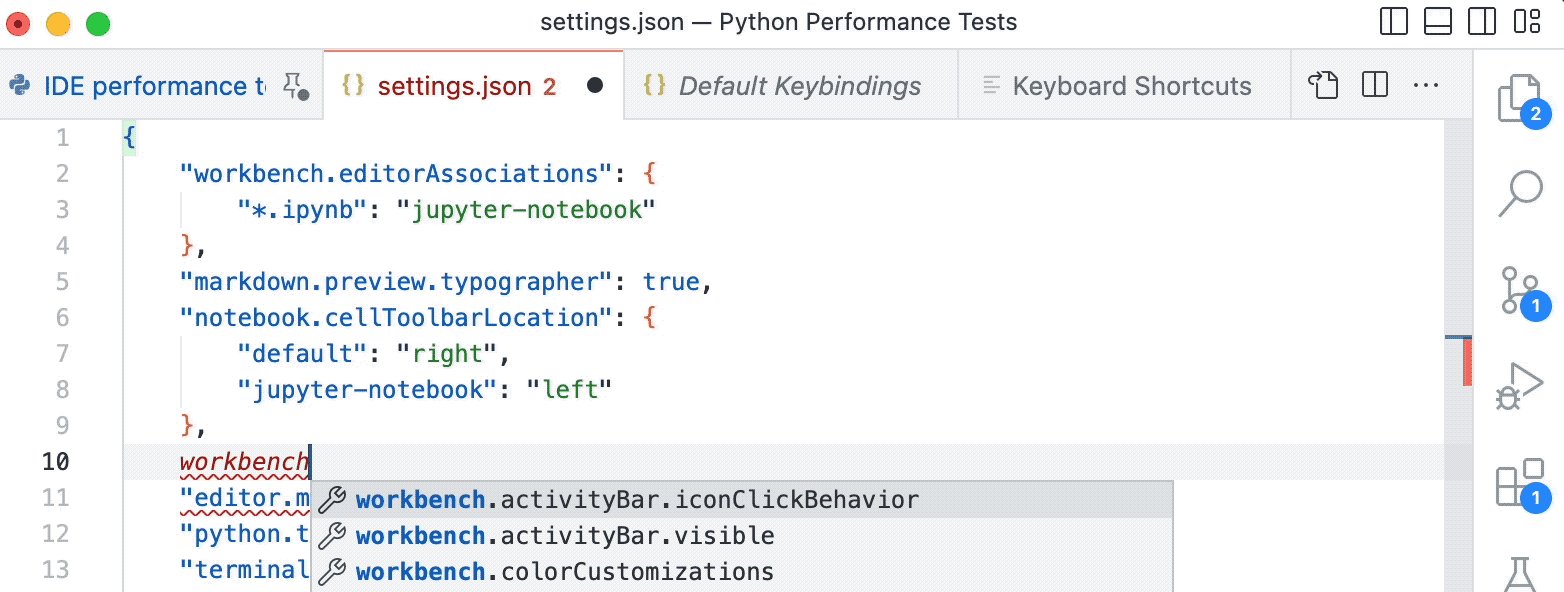
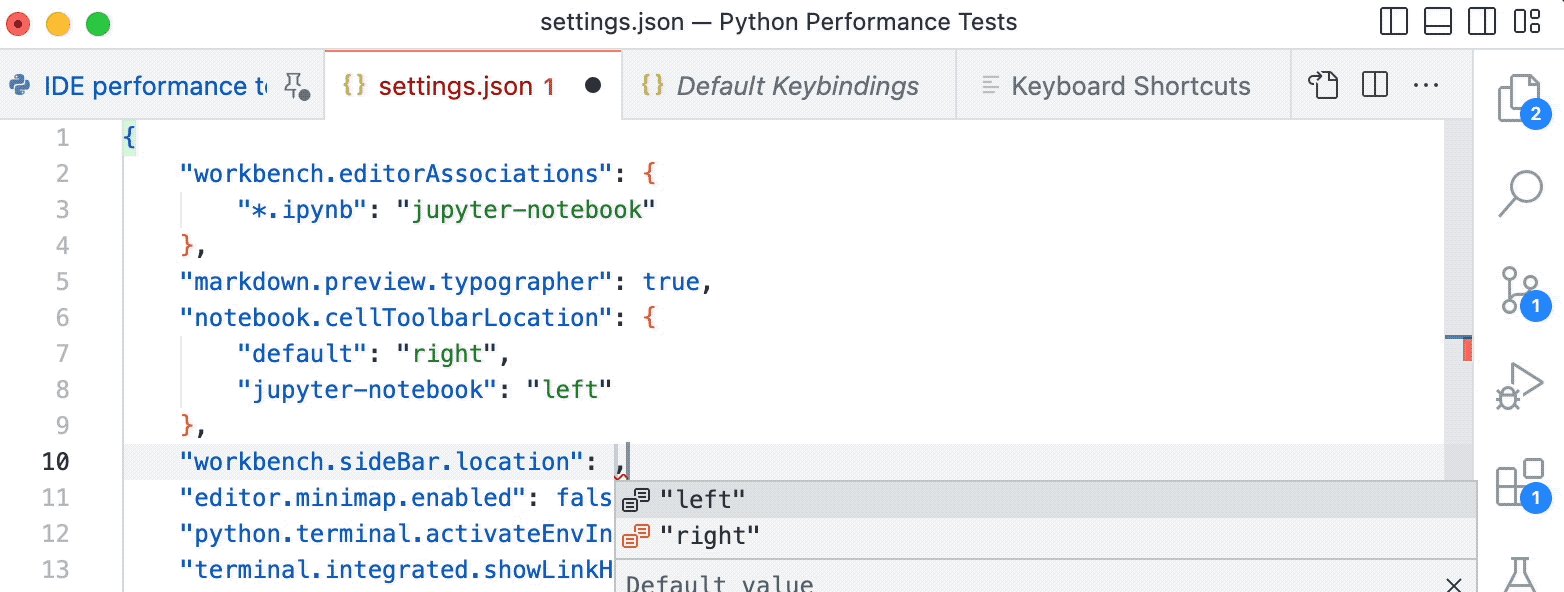
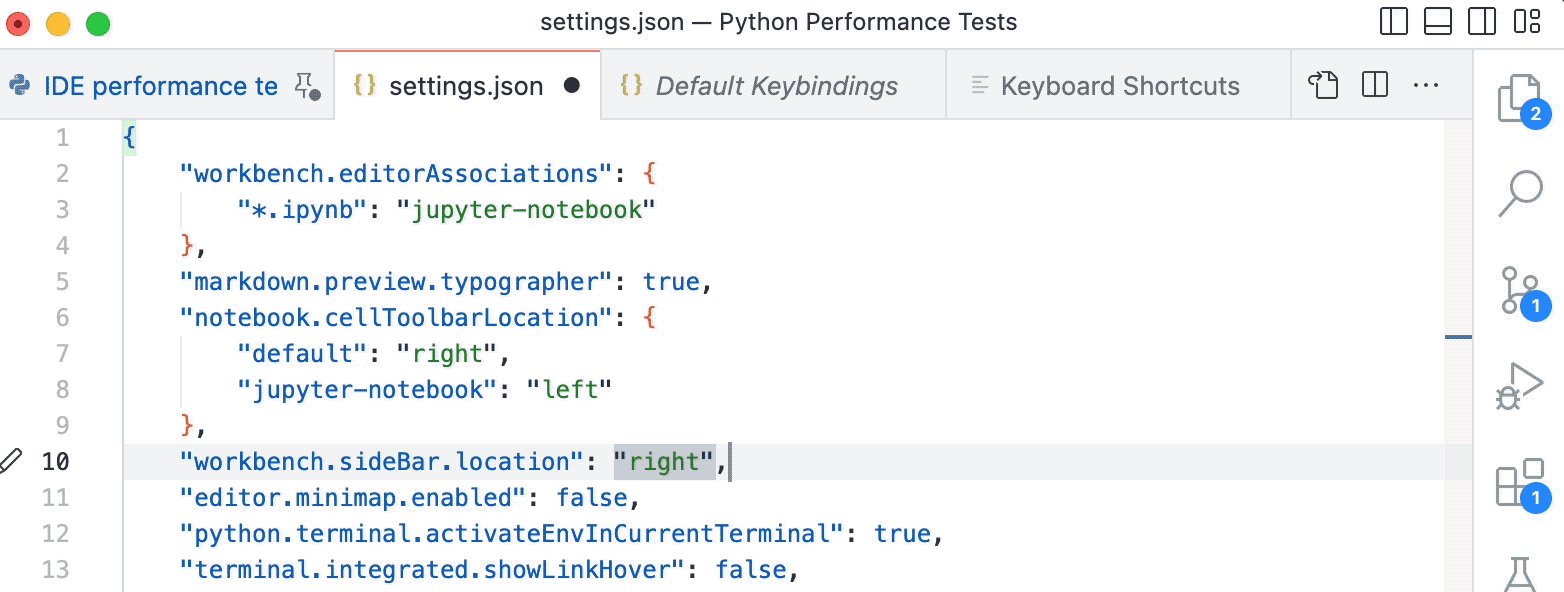
The corresponding command opens a file called “settings.json”ꜛ, where all user settings are stored. The file is written in the JSON data formatꜛ, specifying each setting by an ID and a value (e.g., "workbench.sideBar.location": "right"). An overview of all available IDs can be found in the Default Keybindings file (search in the Command Palette for Preferences: Open Default Keyboard Shortcuts (JSON)). VS Code supports IntelliSenseꜛ in JSON files as well, so you can also search for commands by typing a few letters and then hit enter for auto-completing the suggested command:

Soft Undo
A very useful feature in VS Code is Soft Undo: jump back to the previous cursor position by using the keyboard shortcut ⌘U (macOS) or Ctrl+U (Linux, Windows).
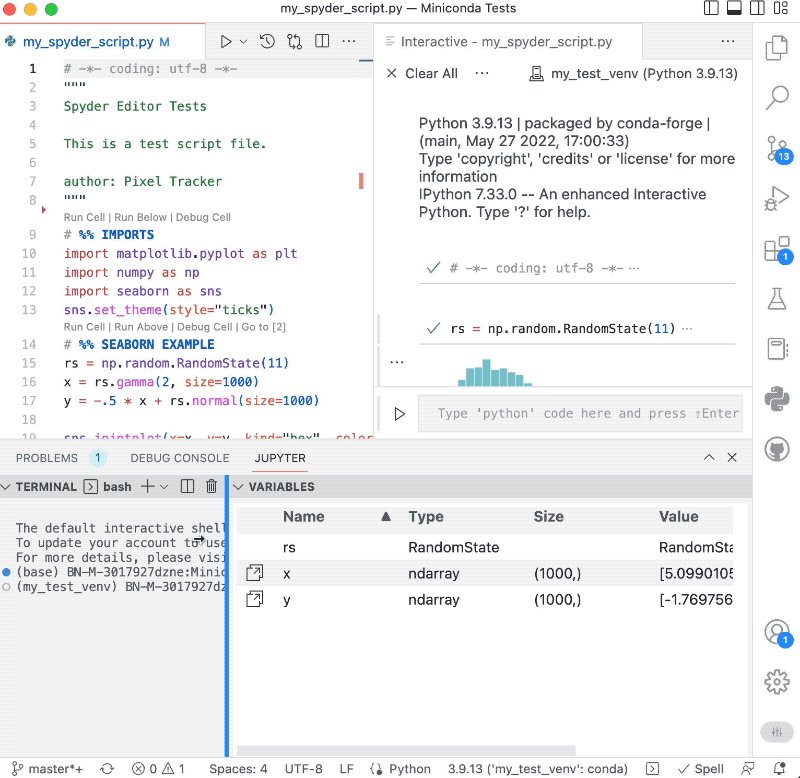
Using the variable explorer
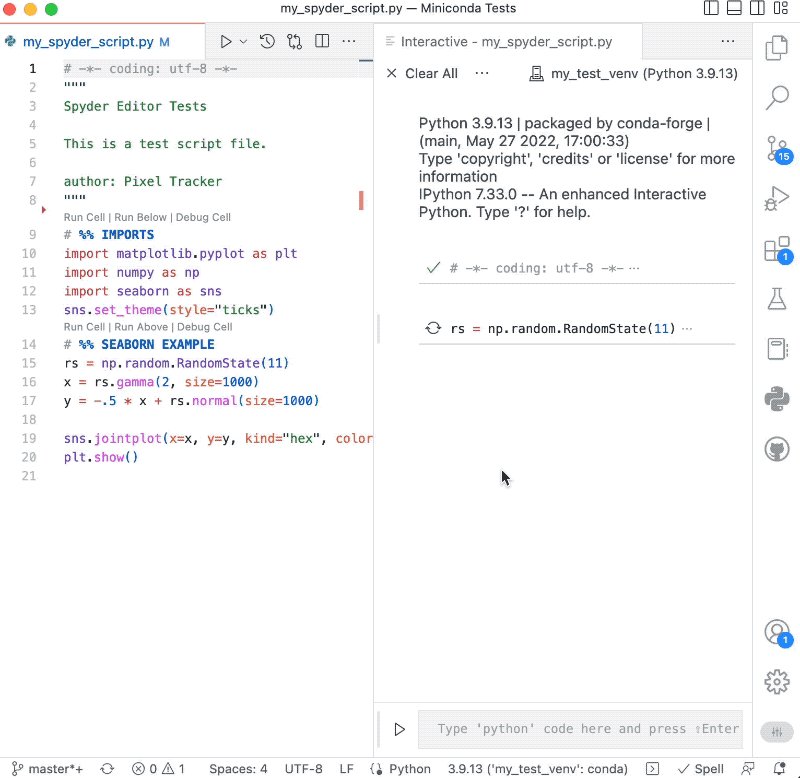
VS Code comes with a built-in notebook variable explorer for the Python Interactive Window. To open it, click on Variable in the top menu af the Interactive Window:

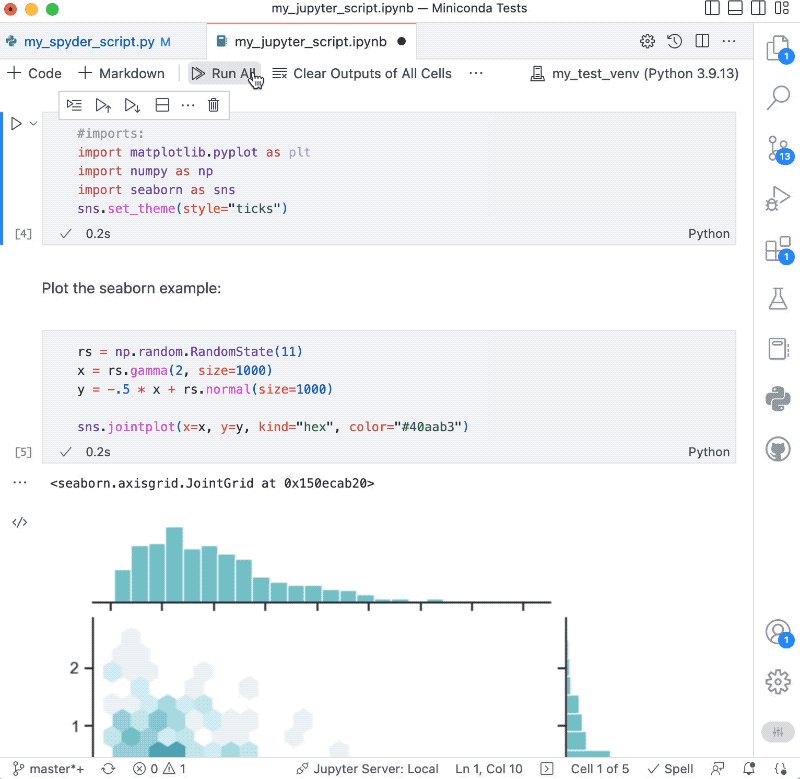
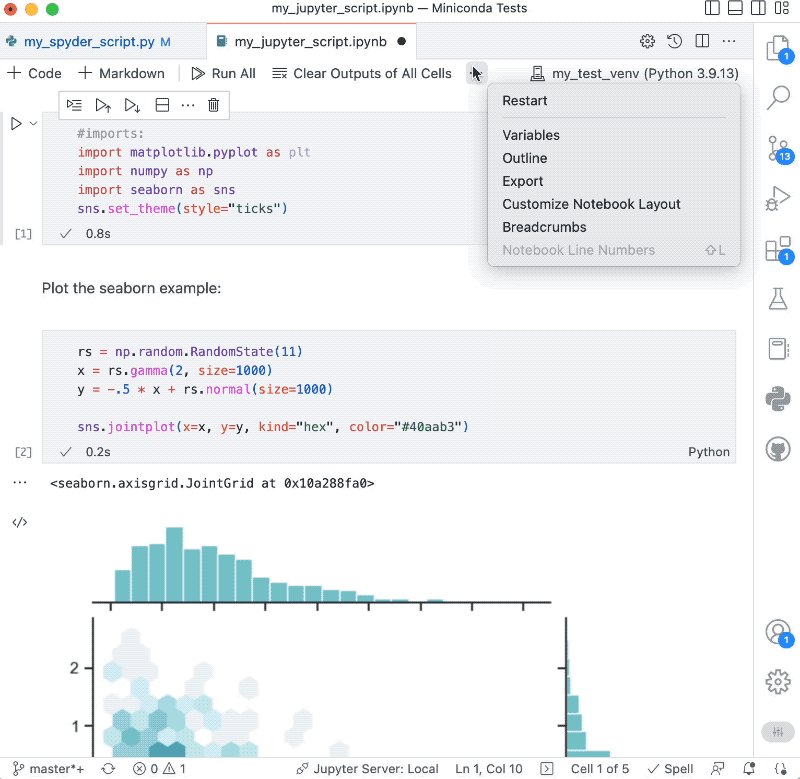
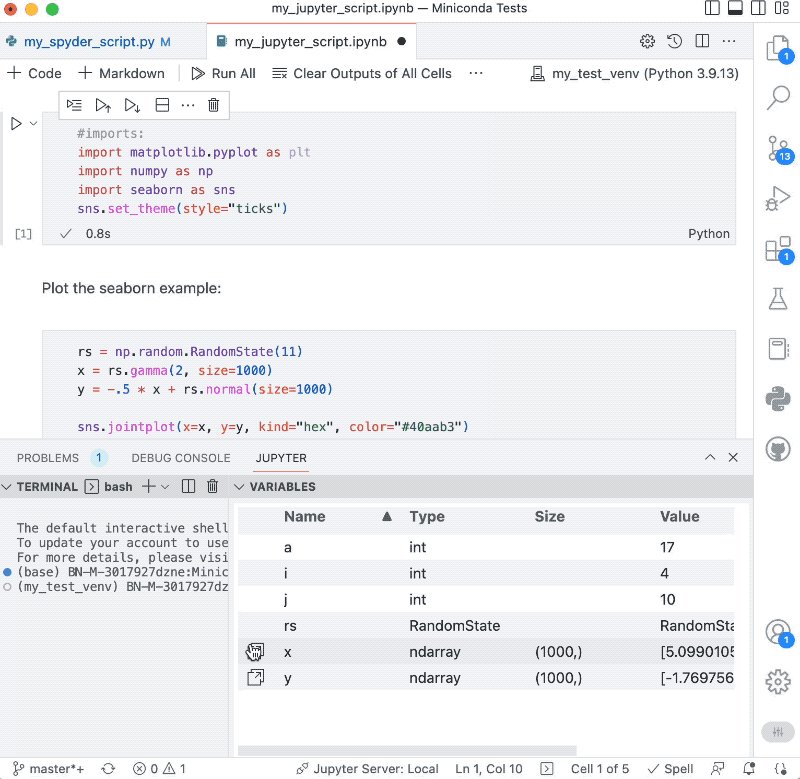
The same accounts for Jupyter Notebooks:

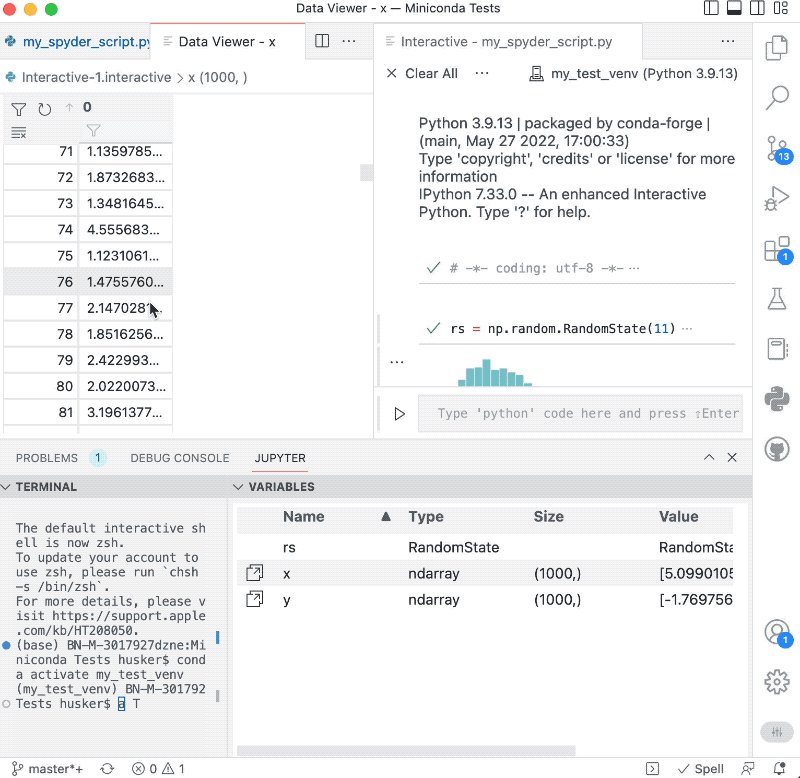
Using the Plot Viewer
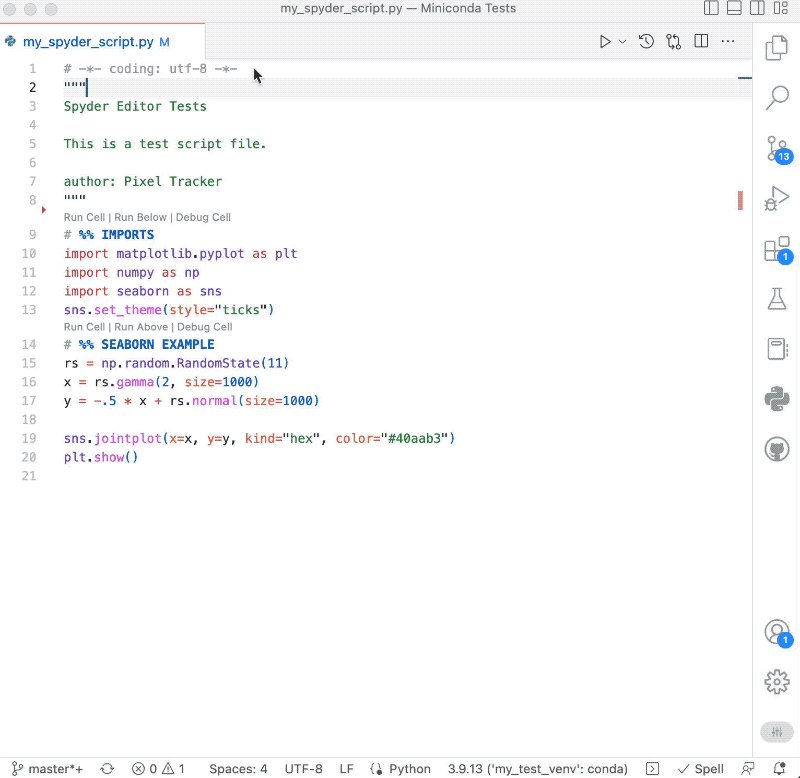
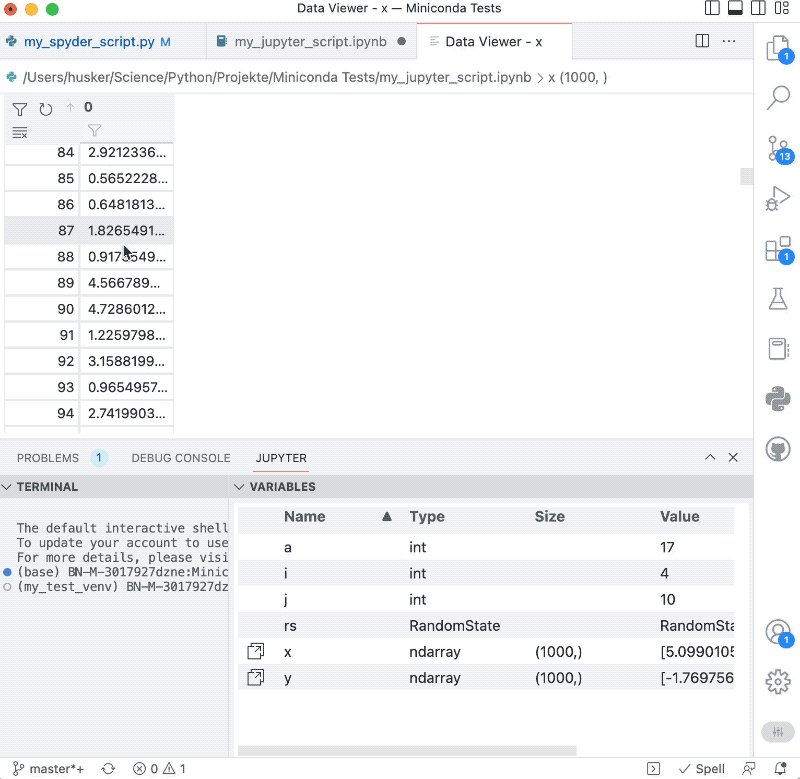
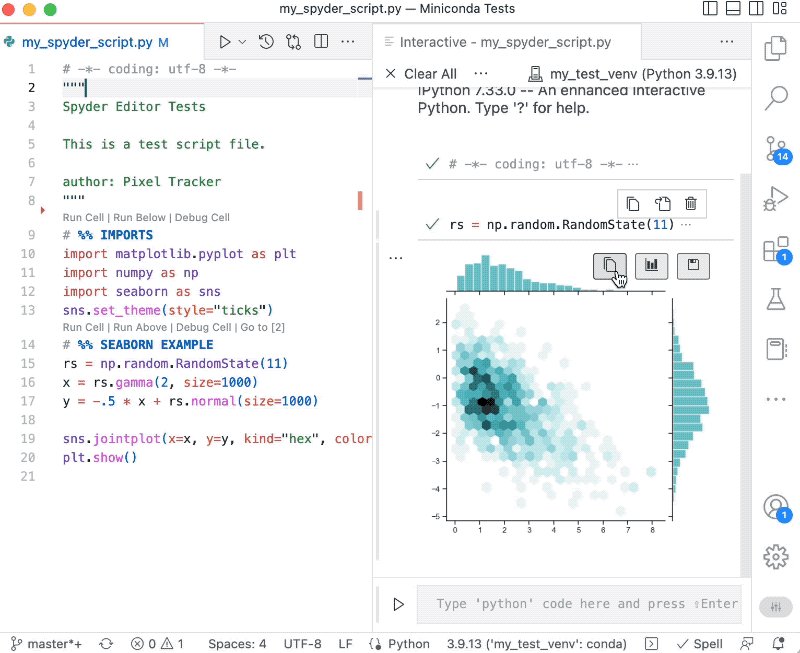
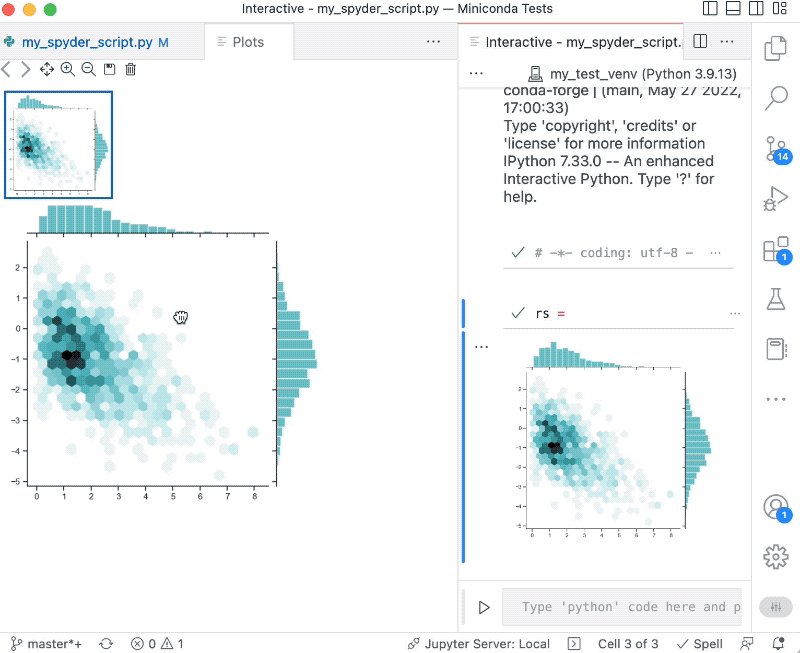
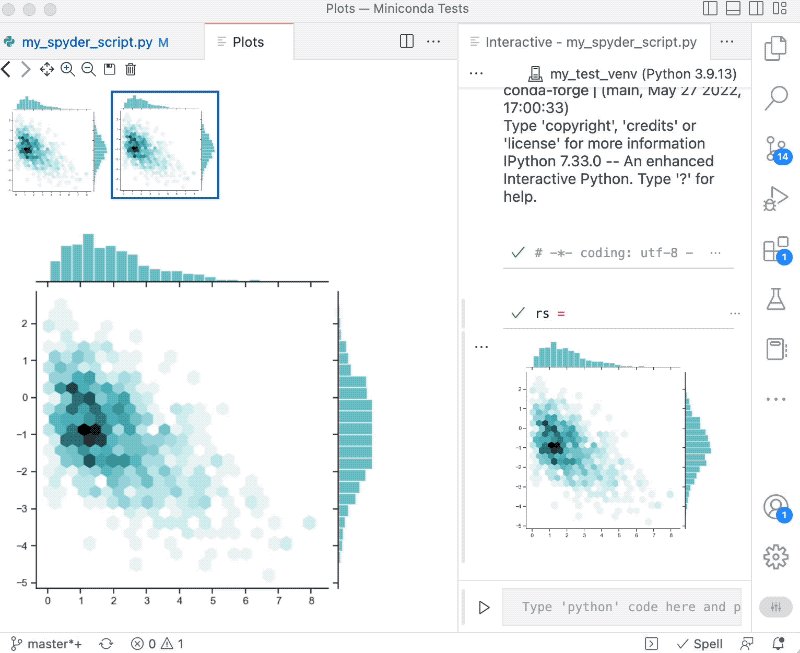
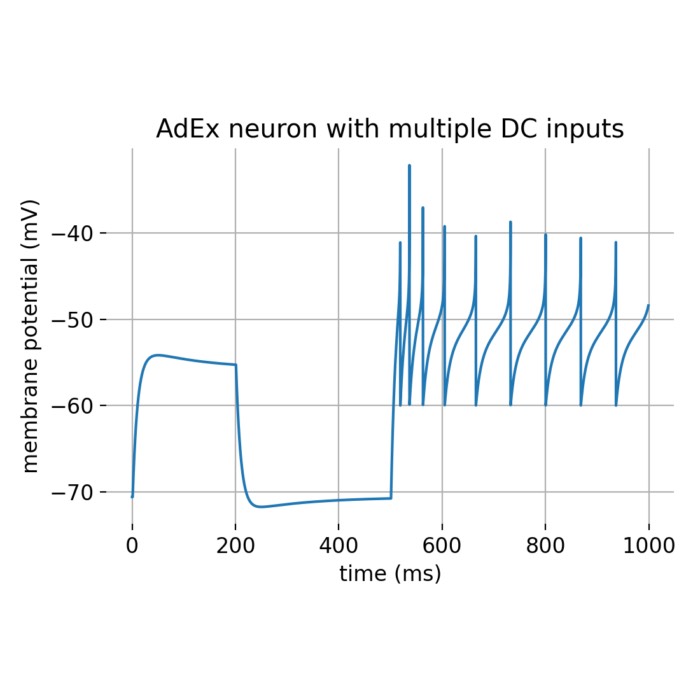
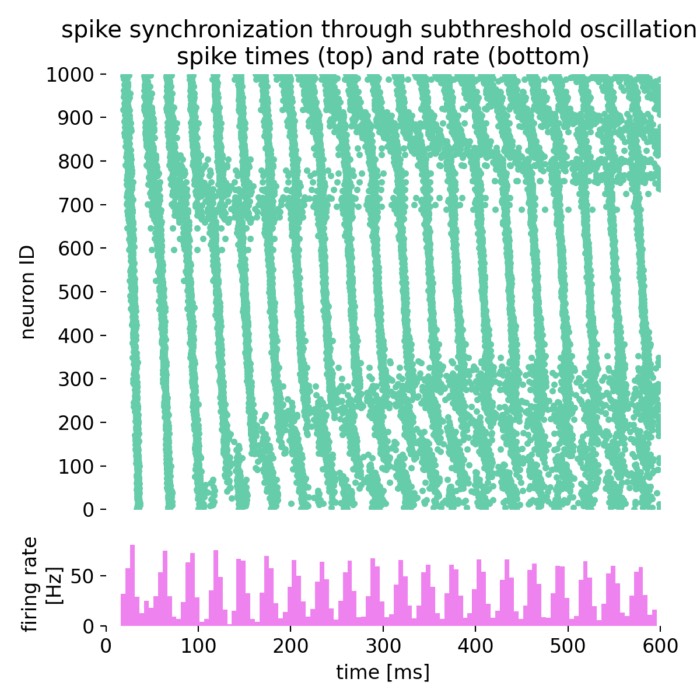
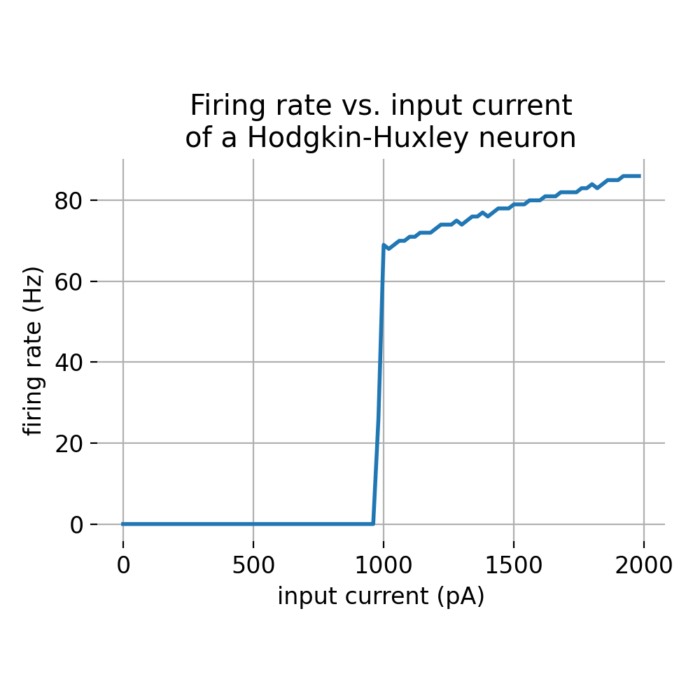
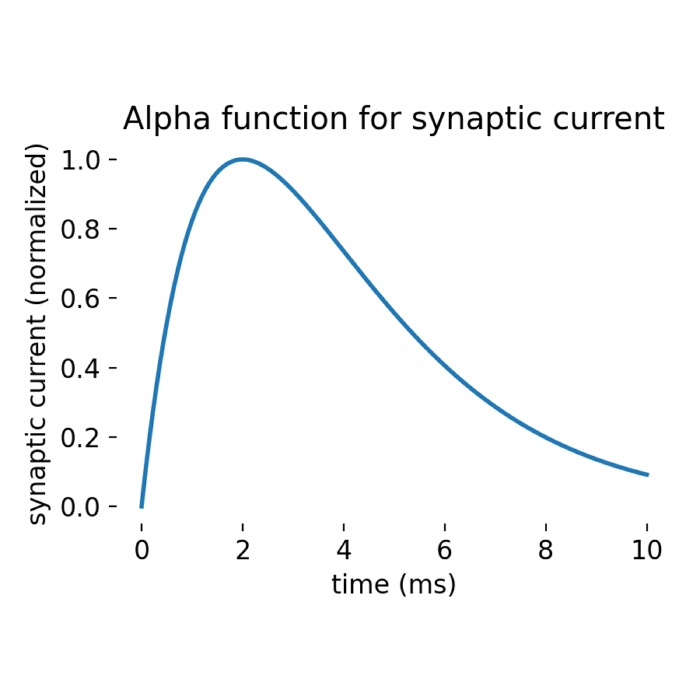
In the Interactive Window we can use the Plot Viewerꜛ, which opens any plot into a separate editor tab. There, we can pan, zoom, navigate and save the corresponding plot:

Code Spell Checker
The Code Spell Checkerꜛ extension does a very good job in catching common spelling errors both within code and default text.
GitHub Repositories
The GitHub Repositoriesꜛ extension is a useful addition to the already built-in GitHub support. It lets us quickly browse, search, edit, and commit to any remote GitHub repository directly from within VS Code.
Git History
And so is the Git Historyꜛ extension, which provides a comprehensive inspection of git logs.
Rainbow CSV
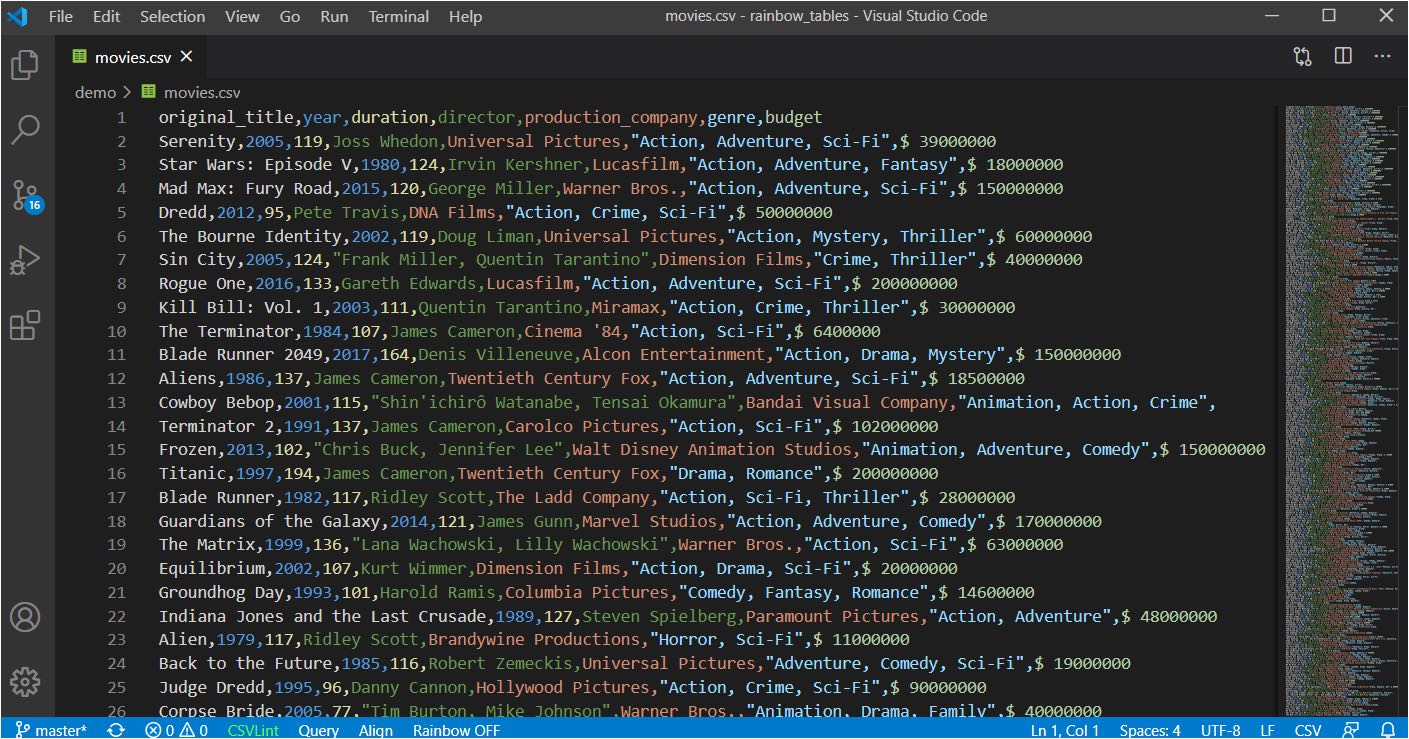
The Rainbow CSV extension enables a better visual navigation of CSV and TSV files opened in VS Code.

Output Colorizer
The Output Colorizerꜛ provides an enhanced output colorization for the terminal.
Python Indent
The Python Indentꜛ helps to maintain the correct indentation in Python scripts.
Highlight Python Cell Splitter
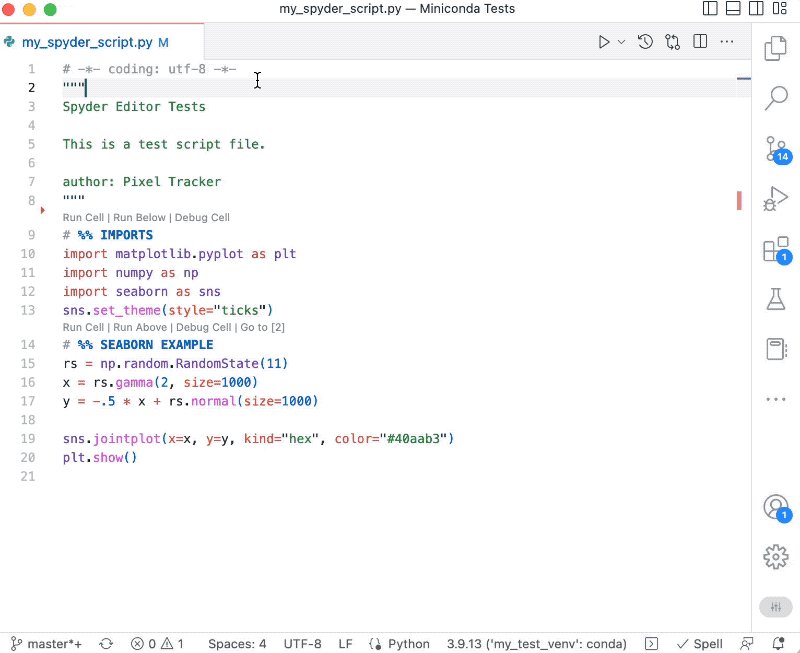
The Highlight Python Cell Splitterꜛ is extremely useful if you work a lot with Python code cells. It helps to distinguish different cells visually better and to identify the beginning of a cell faster.
YAML
The YAMLꜛ extension provides YAML language support used, e.g., in Markdown files.
Markdown All in One
The Markdown All in Oneꜛ extension equips VS Code with many useful tools for editing Markdown files.
Latex Workshop
You can enable full $\LaTeX$ support in VS Code. Here is a blog post that describes the necessary steps.
Liquid
The Liquidꜛ extension enables syntax highlighting and support for the Liquid template language, used, e.g., for generating Jekyll websites.
Customize syntax highlighting
The syntax highlighting in the editor is defined by the currently selected theme. However, you can overwrite specific syntax highlighting settings in the settings.json file. E.g., add the following code,
"editor.tokenColorCustomizations": {
"functions": "#EC43EC",
"comments": "#9d9d9d",
"strings": "#067D17",
"numbers": "#1750EB"
}
to change the syntax highlighting color of functions, comments, strings and numbers.
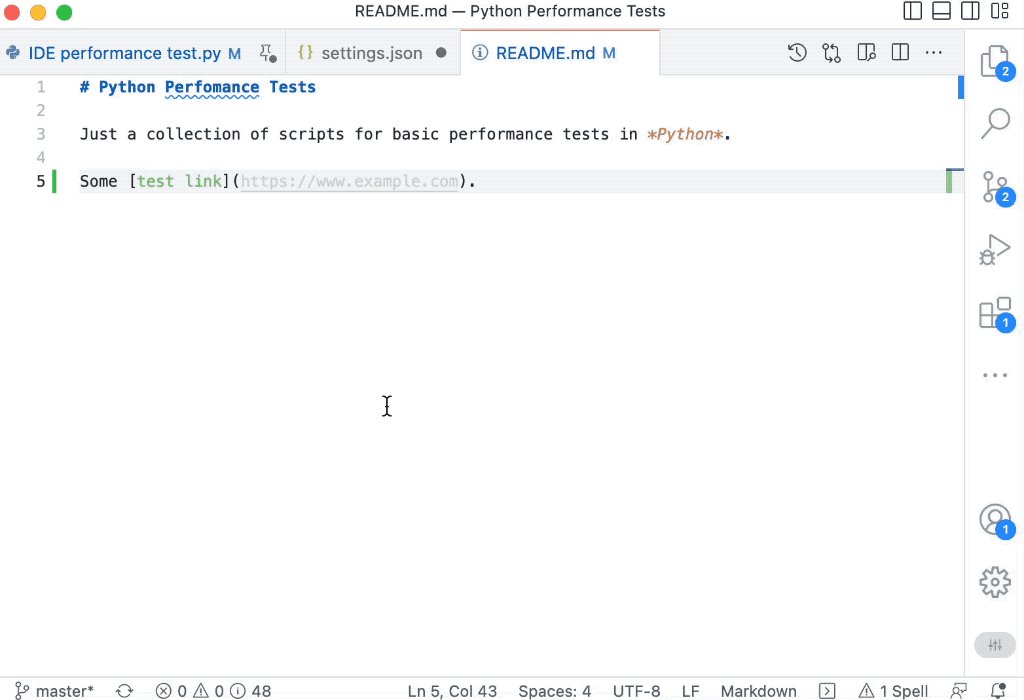
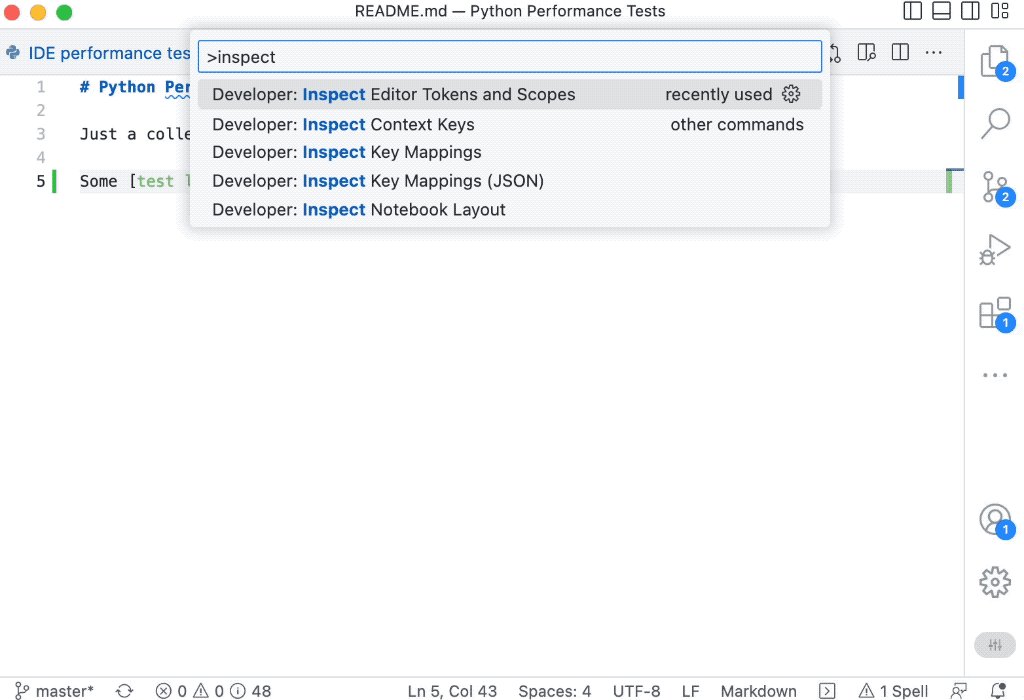
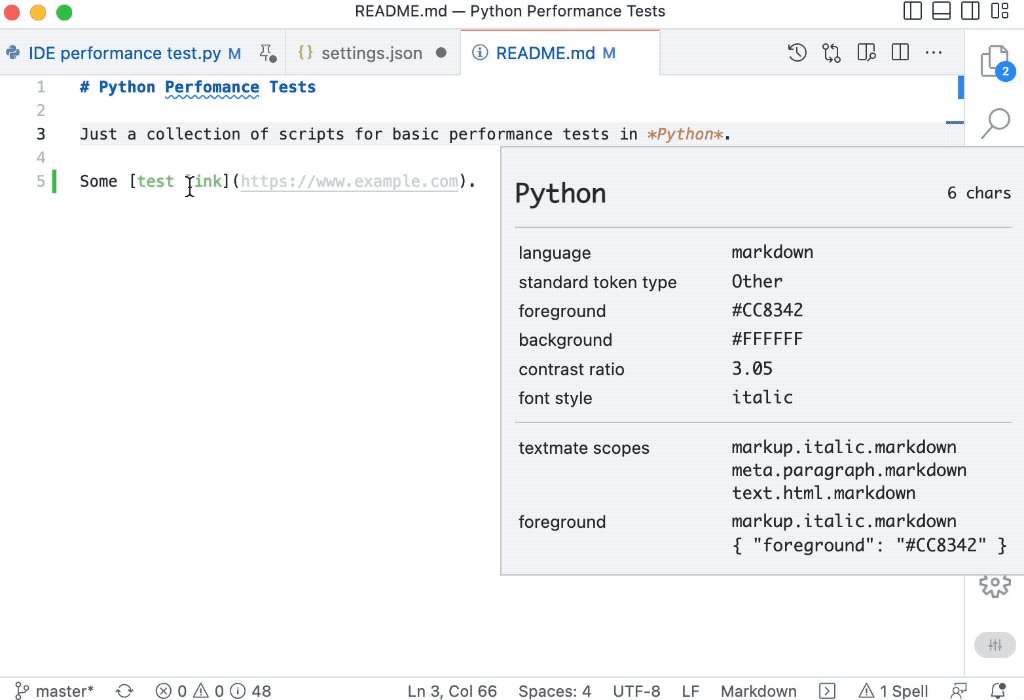
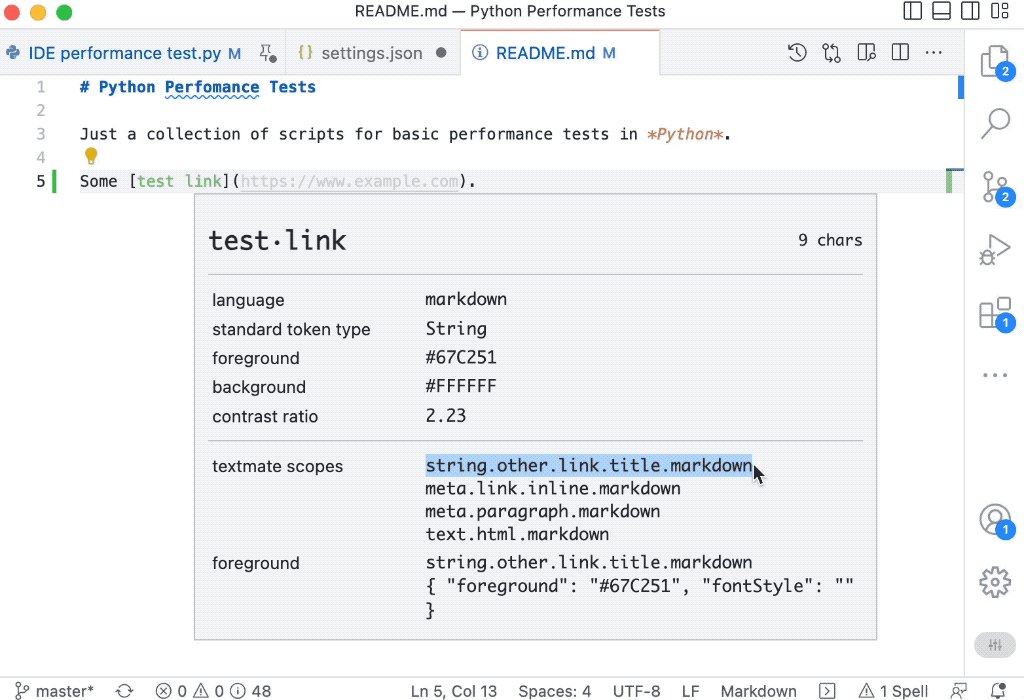
To find the ID of a specific editor formatting setting, search for Developer: Inspect Editor Tokens and Scopes in the Command Palette. By clicking on that command, a detailed settings summary is displayed for the text at the current cursor position in the editor:

From that summary, copy the first entry of the “textmate scopes” list (e.g., string.other.link.title.markdown), and add it to the “editor.tokenColorCustomizations” set in the settings.json file with a corresponding value, e.g.,
"editor.tokenColorCustomizations": {
{"scope": ["string.other.link.title.markdown"],
"settings": {
"foreground": "#67c251",
"fontStyle": ""
}
}
}
which changes the formatting of link titles in Markdown files.
Auto switch the theme based on OS color scheme
You can enable auto-switching the theme based on the currently selected OS color scheme by adding the following entry to the settings.json file:
"window.autoDetectColorScheme": true
Change the size of the editor tabs
To gain a bit more space in the editor tabs area, add the following line to your settings.json file:
"workbench.editor.tabSizing": "shrink"
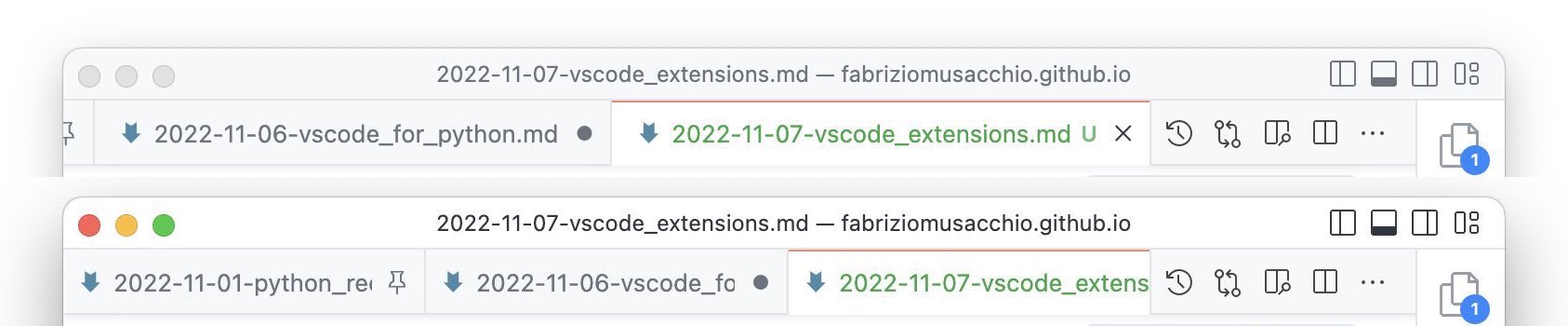
 Editor tabs: default sizing (top) and shrunk sizing (bottom)
Editor tabs: default sizing (top) and shrunk sizing (bottom)
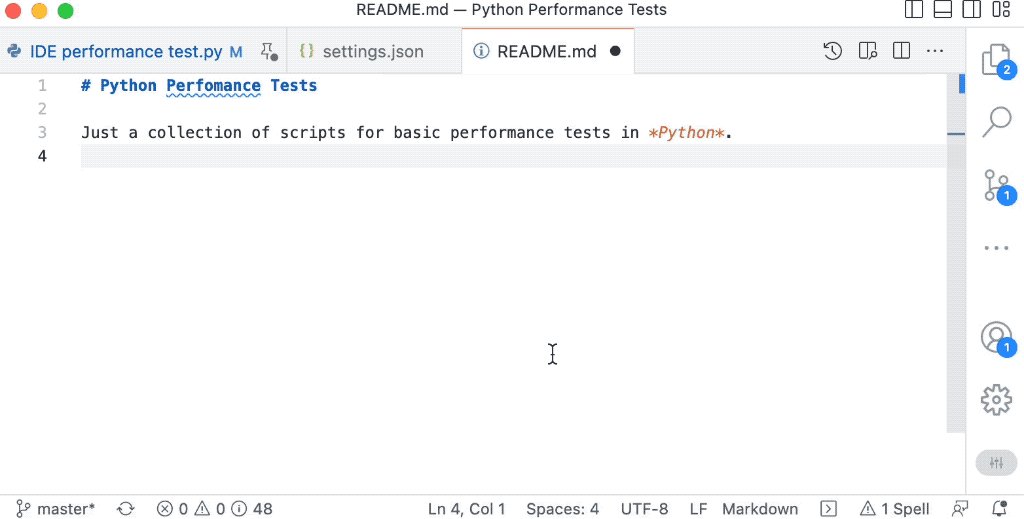
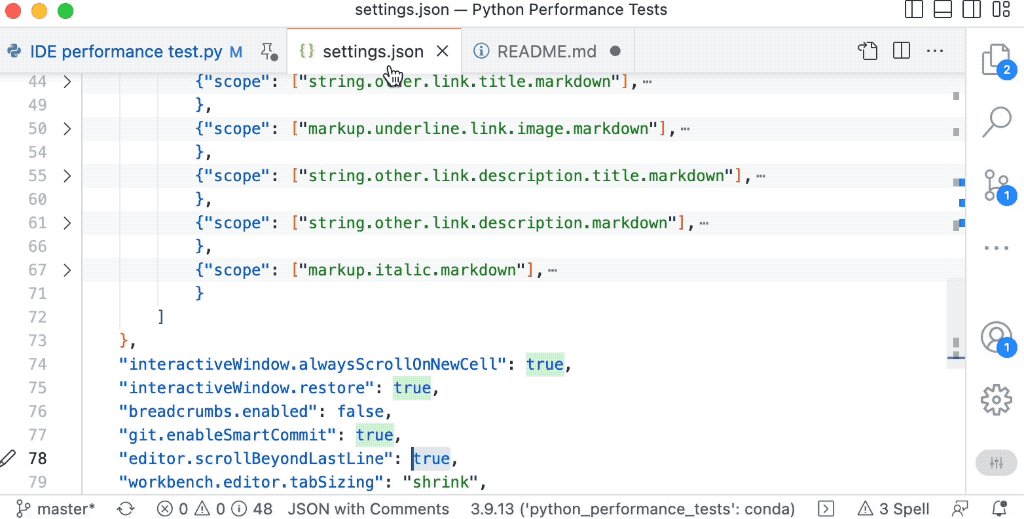
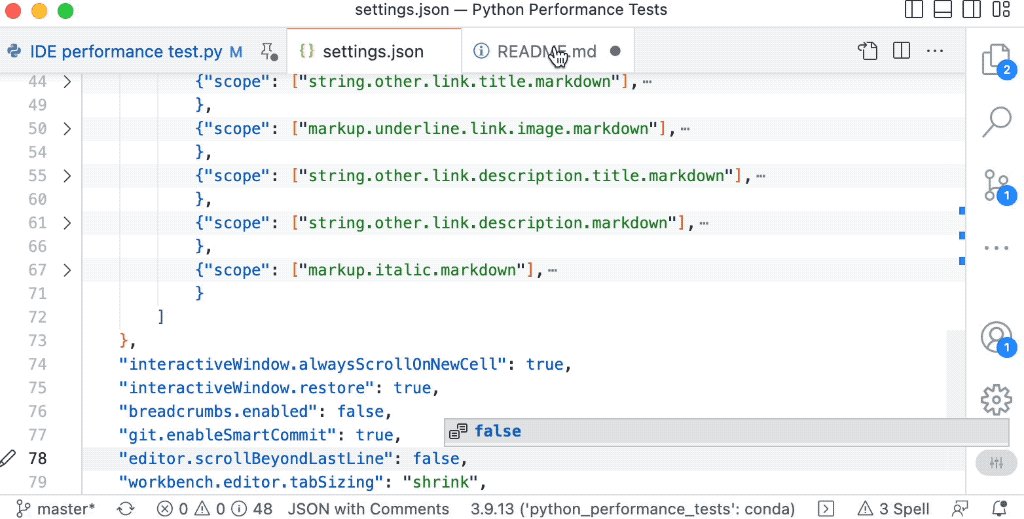
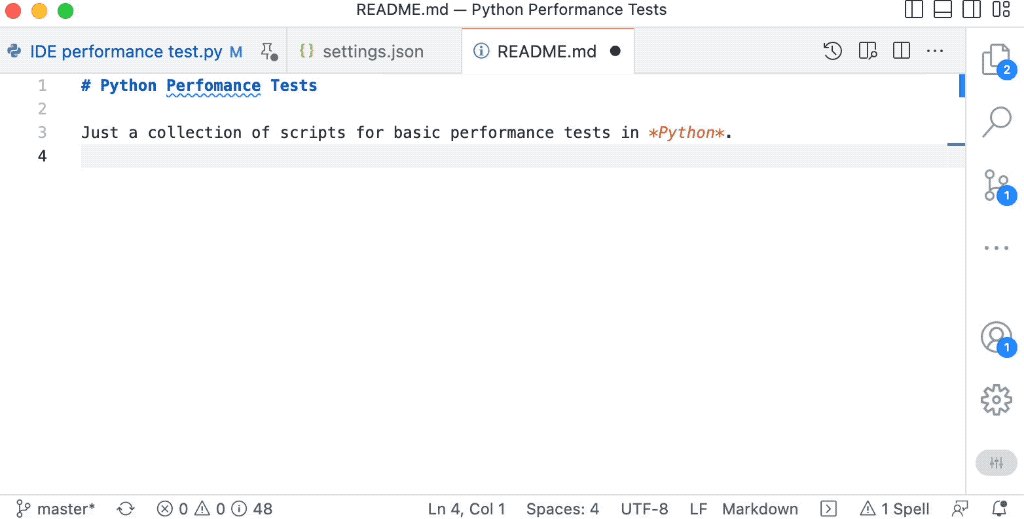
Disable blank space at the bottom of the editor
By default, there is always some extra blank space added at the bottom of the editor when you scroll down. To get rid of this, add the following line to your settings.json file:
"editor.scrollBeyondLastLine": false

Adjust the scroll speed
If the scrolling in the editor is too fast or too slow, adjust it with the following command in the settings.json file:
"editor.mouseWheelScrollSensitivity": 0.2
where the assigned number defines the scroll sensitivity.
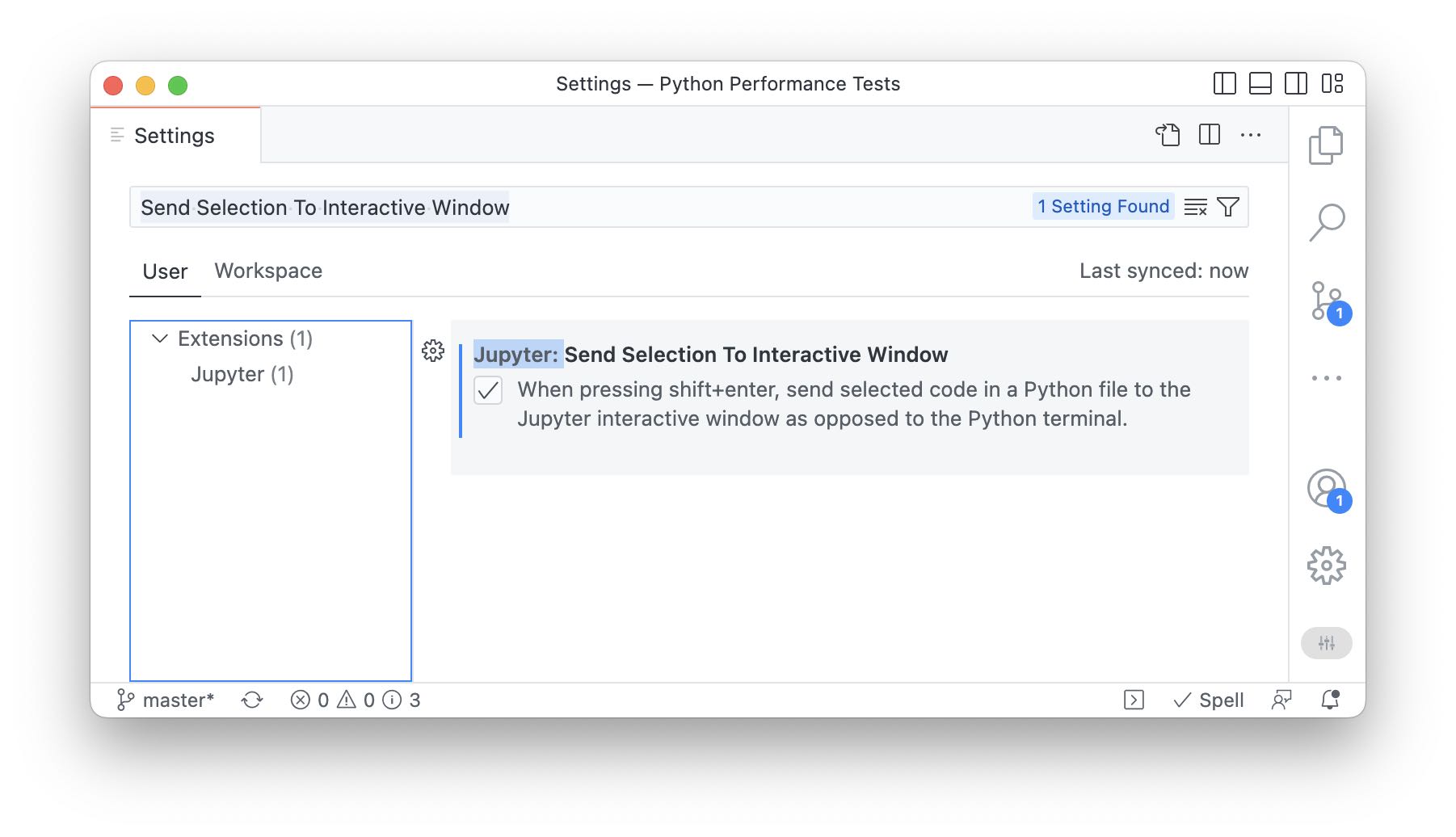
Enable keyboard shortcut to run the current code selection in the interactive window
If the keyboard shortcut to run the current code selection or line in the Interactive Window doesn’t work (default: Shift+Enter), go to the Settings editor, search for Send Selection To Interactive Window and click the checkbox of Jupyter: Send Selection To Interactive Window:

How to get conda run under Windows
To make conda available in VS Code under Windows, follow the instructions provided in this post.
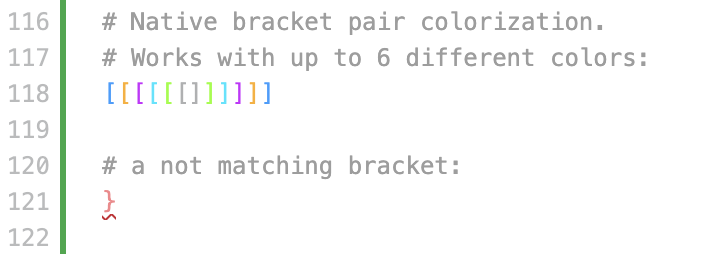
Bracket pair colorization
You can enable bracket pair colorizationꜛ by adding
"editor.bracketPairColorization.enabled": true
to the settings.json file. Works with up to 6 different colors:

Customize the colors via the workbench.colorCustomizations settings in the settings.json file:
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#279eff",
"editorBracketHighlight.foreground2": "#ffad1f",
"editorBracketHighlight.foreground3": "#cd27ff",
"editorBracketHighlight.foreground4": "#00e5ff",
"editorBracketHighlight.foreground5": "#8bff17",
"editorBracketHighlight.foreground6": "#afb0b1",
"editorBracketHighlight.unexpectedBracket.foreground": "#f88589"
}












comments