DEVONthink Image Toolbox
I just shared a collection of AppleScripts on GitHubꜛ for handling images in DEVONthink. It consists of scripts that I frequently use in my Markdown workflow and contains the following script sets:
- Image auto-rename and annotate
- Renames images according the scheme “img######” and stores the original file name as a comment.
- Generate image set
- Generates a set of image links, arranged in a desired grid size (1, 2, 3, 4, … images per row).
- JPG compression
- A JPG compressor and JPG converter.
- Change DPI
- A DPI changer and JPG converter.

Image auto-rename and annotate
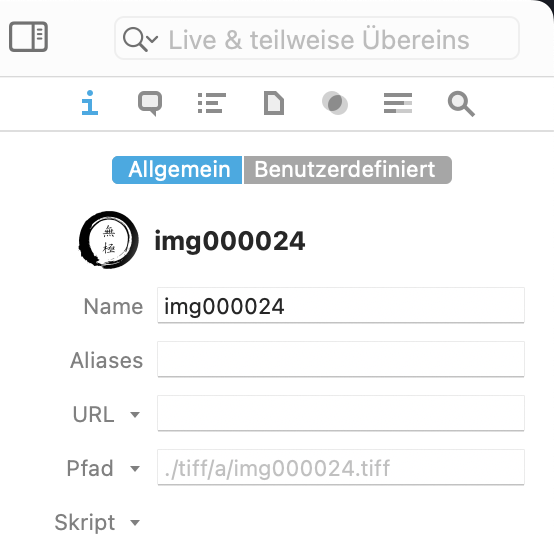
The script Image auto-rename and annotate.applescriptꜛ renames the selected images according the scheme img######, i.e., the new names will consist of “img” and a number. The number will be increased every time the script is run and for every renamed image. In this way, each renamed image file gets a unique file name. This reduces file name ambiguity which, e.g., becomes a crucial point when using DEVONthink’s WikiLinks feature. It also makes images better distinguishable from other files in DEVONthink’s search.
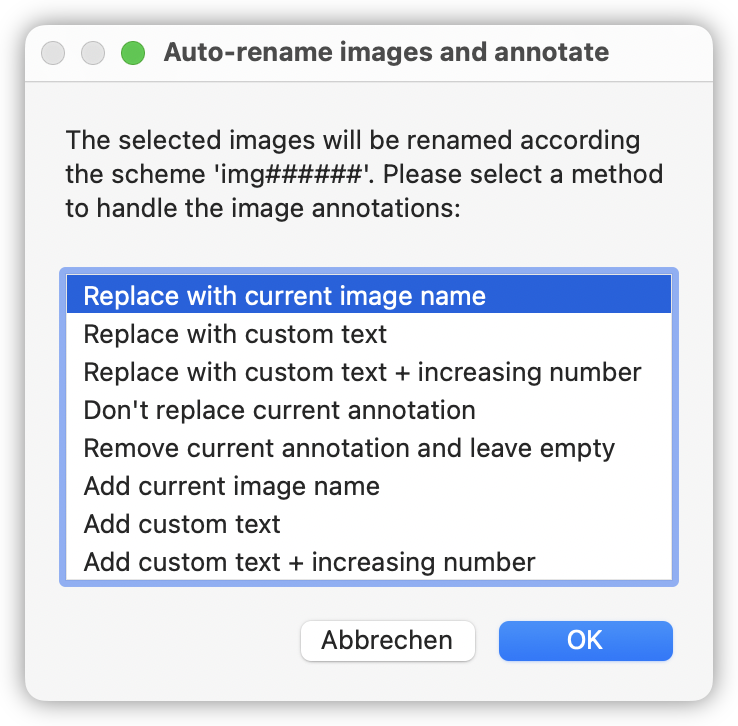
The original file names will be stored in the images’ Finder comments for which the script offers the following options:
- Replace with current image name
- The current comment will be replaced by the current image name.
- Replace with custom text
- The current comment will be replaced by a custom text.
- Replace with custom text + increasing number
- The current comment will be replaced by a custom text and an increasing number will be attached to that text.
- Don’t replace current annotation
- The current comment will not be replaced.
- Remove current annotation and leave empty
- Removes the current comment and leaves it empty.
- Add current image name
- The current image name will be added to the current comment.
- Add custom text
- A custom text will be added to the current comment.
- Add custom text + increasing number
- A custom text with an attached increasing number will be added to the current comment.
To make the script work, you first have to create an empty document in DEVONthink (of any kind; however, the script is only tested for Markdown files). Copy the reference link of that file and extract the UUID part of the link, i.e., remove “x-devonthink-item://” from the link text, e.g., x-devonthink-item://58111DBA-42BA-4EE1-A251-FAF27C3FDA81 $\rightarrow$ 58111DBA-42BA-4EE1-A251-FAF27C3FDA81. Insert the UUID into the UUID_of_image_counter variable within the script. Do not edit or store anything else within the created file: It serves to store the running number for renaming the images. The variable leading_zeros controls the number of leading zeros of that counter.
Acknowledgement: The script uses a function to add leading zeros to the file names (addLeadingZerosToNumber). This function is taken from developer.apple.comꜛ.
Generate image set
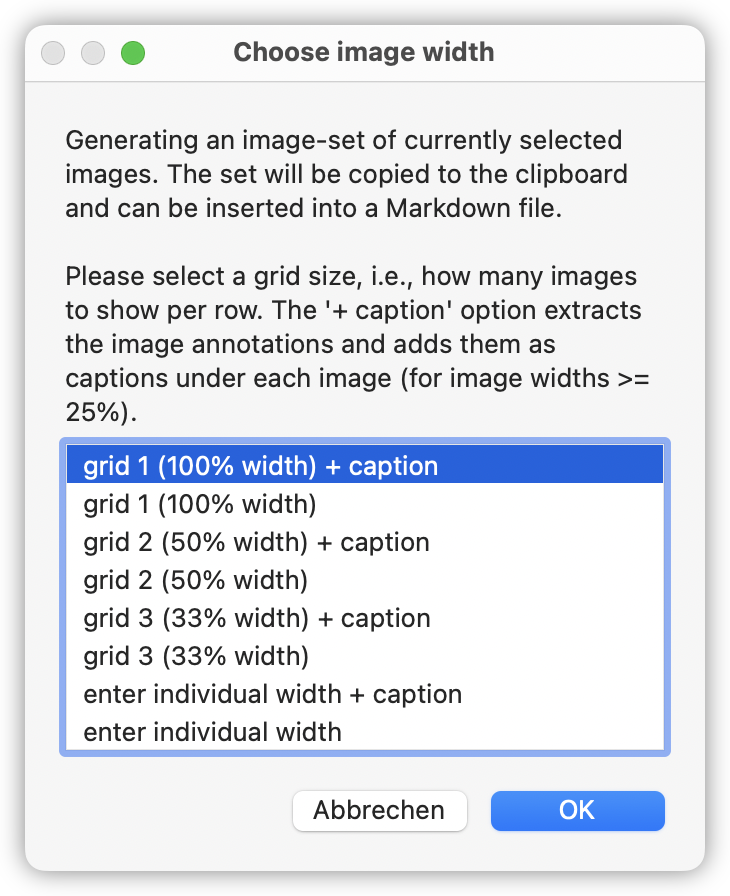
The scripts Generate image set (Markdown).applescript and Generate image set (HTML).applescriptꜛ generate a set of image links, arranged in a desired grid size. Available grid options are:
- grid 1 (100% width)
- Arranges one image per row with an image width of 100%.
- grid 2 (50% width)
- Arranges two images per row with an image width of 49%.
- grid 3 (33% width)
- Arranges three images per row with an image width of 32%.
- enter individual width
- Arranges as many images per row, as the custom entered image width allows, i.e., 100//entered value (“//” = integer division). E.g., a width of 24% allows four images per row, a width of 19% five images per row, and so forth.
- ”+ caption” options
- The “+ caption” option extracts the image annotations from the images’ Finder comments and adds them (if available) as captions under each image. In the HTML version, this option is only available for image widths $\geq$ 25%.
The generated sets will be saved to the clipboard and can be pasted into the desired Markdown document.
The image links contain an additional link to the corresponding image file. This enables the opening of the images in a new tab in DEVONthink and the full-size view of the images in DEVONthink To Go (DTTG).
Markdown version
The Markdown version (Generate image set (Markdown).applescriptꜛ) generates Markdown image links, e.g.:
<center>
[![img058627]]
[![img058628]]
[![img058629]]
**Left**: Enso 0 – **Middle**: Enso 1 – **Right**: Enso 2
</center>
[img058627]: x-devonthink-item://80581B4F-2509-4ADE-9720-B0C77A5B758A style="width:32%;"
[img058628]: x-devonthink-item://440D0398-C1F1-4F7A-BD6B-1EA212294404 style="width:32%;"
[img058629]: x-devonthink-item://4C074346-878B-463C-A000-3CC824420BB3 style="width:32%;"
I think, the Markdown version only makes sense when it is used in combination with the Image auto-rename and annotate script. Otherwise the image reference links could become too long and the unambiguity of the references is not ensured.
HTML version
The HTML version (Generate image set (HTML).applescriptꜛ) generates HTML image links, e.g.:
<div style='text-align: center;'>
<a href='x-devonthink-item://80581B4F-2509-4ADE-9720-B0C77A5B758A'><img src='x-devonthink-item://80581B4F-2509-4ADE-9720-B0C77A5B758A' style='width: 32%;'></a>
<a href='x-devonthink-item://440D0398-C1F1-4F7A-BD6B-1EA212294404'><img src='x-devonthink-item://440D0398-C1F1-4F7A-BD6B-1EA212294404' style='width: 32%;'></a>
<a href='x-devonthink-item://4C074346-878B-463C-A000-3CC824420BB3'><img src='x-devonthink-item://4C074346-878B-463C-A000-3CC824420BB3' style='width: 32%;'></a>
**Left**: Enso 0 – **Middle**: Enso 1 – **Right**: Enso 2
</div>
The generated image set is rendered in the same way as the Markdown example above.
Use-case example
I mostly use these scripts to add image galleries (some kind of) to my Markdown files.
JPG compression
This set of scriptsꜛ compresses the selected images to a chosen compression level:
- a pre-defined level of 70% (“JPG compress 70%.applescript”)
- a pre-defined level of 80% (“JPG compress 80%.applescript”)
- a pre-defined level of 100% (“JPG compress 100%.applescript”), e.g., to reset any previous compression
- a freely entered level (“JPG compress XY%.applescript”)
The scripts are written in such a way, that they do not distinguish between JPG and other image file formats (PNG, TIFF, …). Any chosen image file will be converted into JPG (if it isn’t a JPG yet) and compressed to the chosen compression level. The reason for this intended behavior is to reduce the file size and thus save some disk space by using the JPG format.
However, the original filename and file extension are retained as well as the file’s UUID (DEVONthink’s internal file ID, that also serves as the file’s reference link). In this way, you will not lose already applied link references to that image file in other documents.
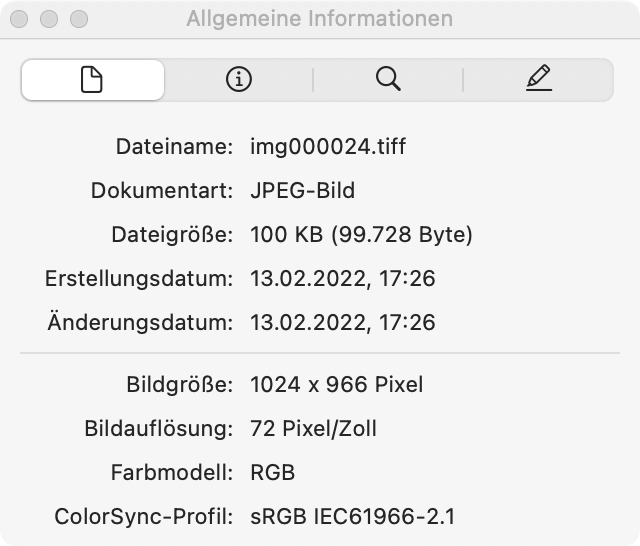
It could be a bit confusing that the file extension is retained, when a TIFF or a PNG image is converted into a JPG image. However, any converted image file will be indeed a JPG, which can be cross-checked, e.g., in the info pane of the Preview app:


Change DPI
This set of scriptsꜛ changes the DPI of the selected images to a chosen value:
- a pre-defined DPI of 72 (“Change DPI to 72.applescript”)
- a pre-defined DPI of 90 (“Change DPI to 90.applescript”)
- a freely entered DPI value (“Change DPI to XY.applescript”)


Remark
As for the JPG compression scripts, these scripts do not distinguish between JPG and other image file formats and will convert any image file into JPG (if it isn’t a JPG yet).





.jpg)
.jpg)








comments