Floating Back-to-top button for Markdown documents
You can quickly add a floating Back-to-top button to your Markdown documents in just two steps by applying CSS commands.
 A floating Back-to-top button in Markdown documents added via CSS commands.
A floating Back-to-top button in Markdown documents added via CSS commands.
First, add the following style sheet commands to your Markdown CSS file:
/* Enable smooth scrolling */
@media screen and (prefers-reduced-motion: no-preference) {
html {
scroll-behavior: smooth;
}
}
/* Style the button */
.top-link {
transition: all .25s ease-in-out;
position: fixed;
bottom: 0;
right: 0;
display: inline-flex;
color: #000000;
cursor: pointer;
align-items: center;
justify-content: center;
margin: 0 2em 2em 0;
border-radius: 50%;
padding: .25em;
width: 1em;
height: 1em;
background-color: #F8F8F8;
}
Once added, the only thing you have to do is add the following two lines to your Markdown documents:
<a class="top-link hide" href="#top">↑</a>
<a name="top"></a>
In the preview mode of your document, a button with a top-arrow should now appear in the right bottom corner.
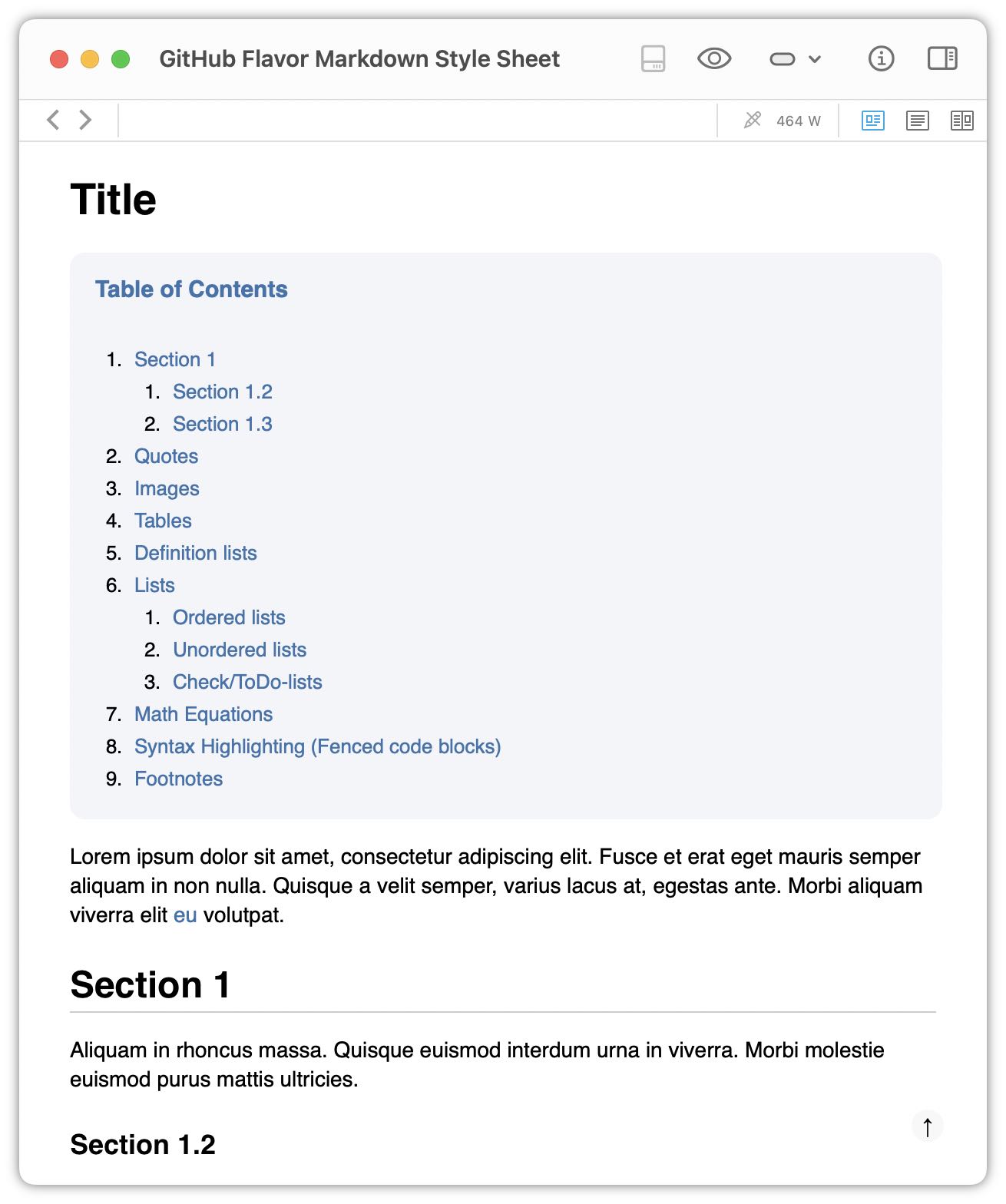
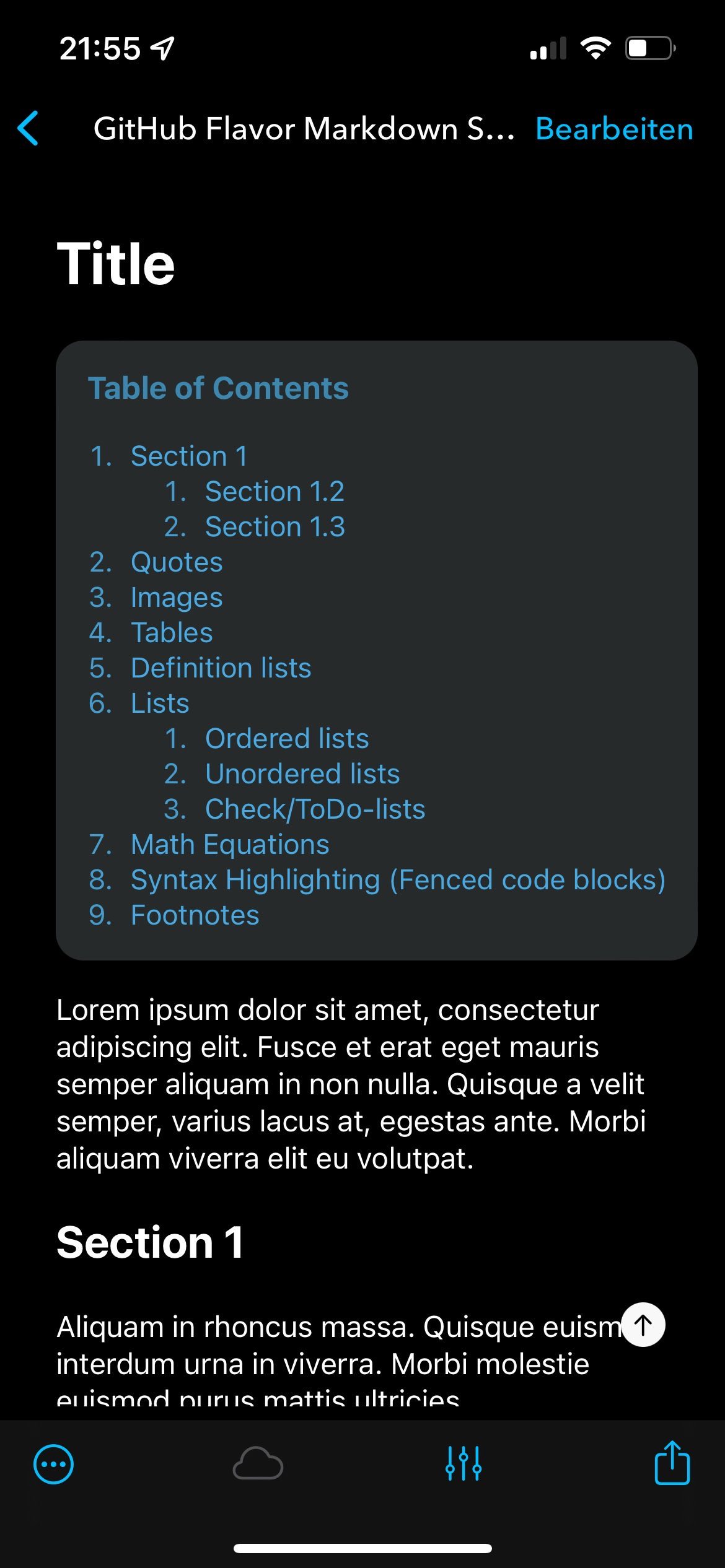
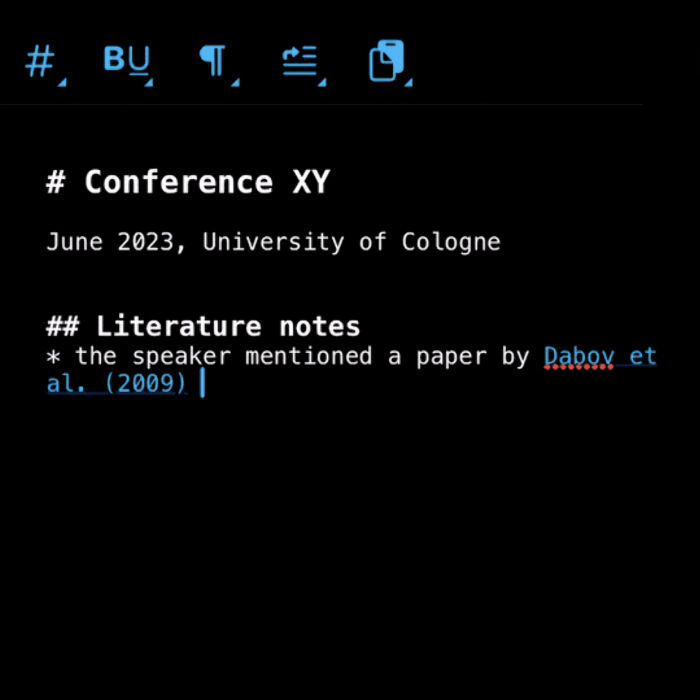
 A Markdown document in DEVONthink with a floating Back-to-top button in the right bottom corner.
A Markdown document in DEVONthink with a floating Back-to-top button in the right bottom corner.
Place the <a name="top"></a> tag at the position in your document to which you want to jump, e.g., right after the top heading. I usually place the tag right above the table of contents (TOC), for which add the `` to my documents. To achieve the TOC layout shown in the screenshot above, I additionally added the following style sheet commands to my CSS file:
.TOC {
background: #f4f5f8 none repeat scroll 0 0; //f3f6f6
border: 0px solid #aaa;
border-radius: 10px;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding-left: 2px;
padding-top: 2px;
padding-bottom: 2px;
padding-right: 2px;
width: 100%;
}
.TOC:before {
content: "Table of Contents";
font-weight: bold;
font-size: 1.1em;
color: #3973ad;
padding-left: 1em;
margin-bottom: -1em;
line-height: 3em;
}
.TOC li, .TOC ul, .TOC ul li{
list-style: decimal;
}
These commands are adapted to work for DEVONthink’s MultiMarkdown files. For other editors you may have to change .TOC to .toc.
In general, I’m using a custom-made CSS file which I called GitHub Flavor. You can find it on GitHubꜛ, where you can also see further screenshots.
Before I implemented this CSS solution, I inserted both Back-to-top buttons and the TOC manually via an Applescript. This was a rather static solution as after any changes to the document’s headings I had to manually re-run the script. However, you can still find that script on GitHubꜛ, just in case you want play around with it yourself.
Floating Back-to-top button in DEVONthink To Go
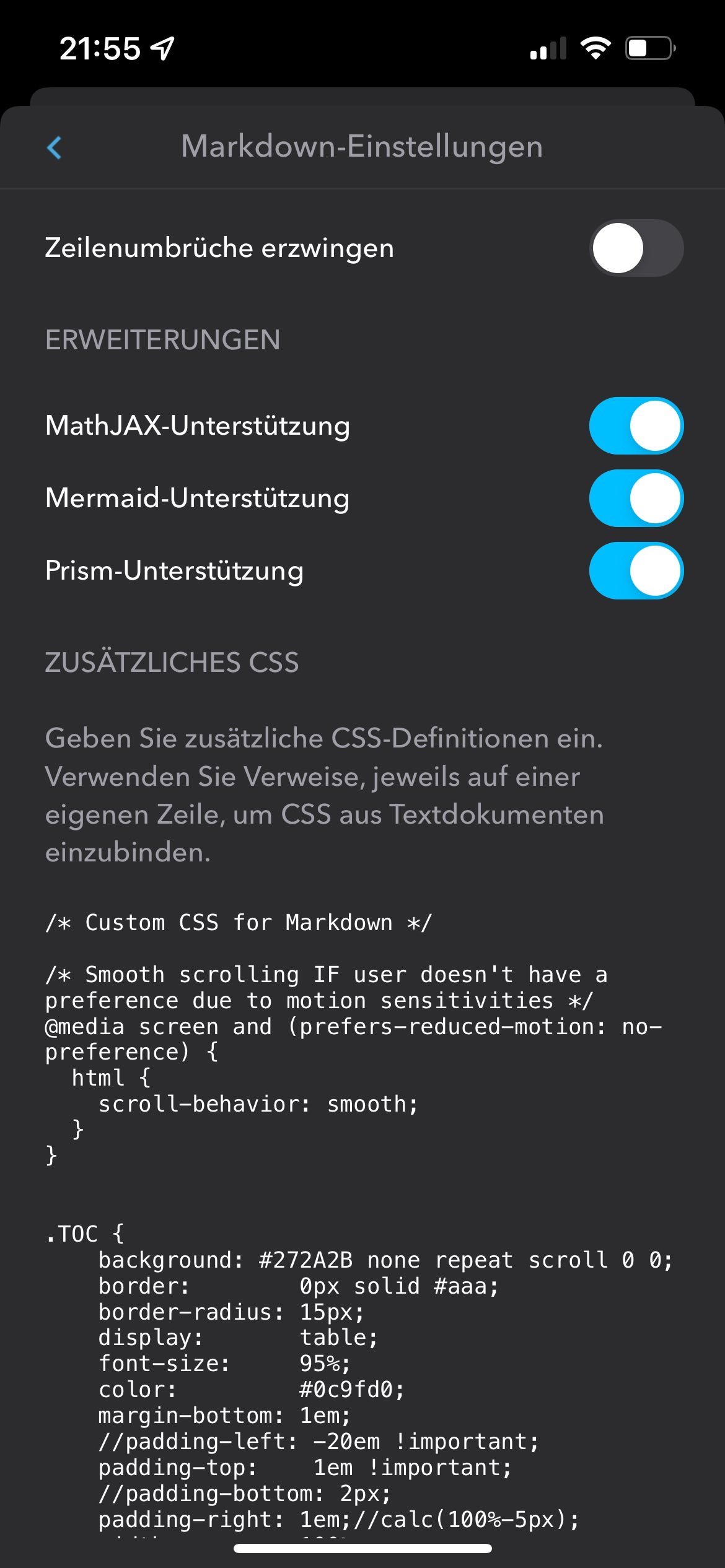
To enable the Back-to-top button in DEVONthink To Go (DTTG) Markdown files, add the following custom CSS in the DTTG Markdown settings:
@media screen and (prefers-reduced-motion: no-preference) {
html {
scroll-behavior: smooth;
}
}
.top-link {
transition: all .25s ease-in-out;
position: fixed;
bottom: 0;
right: 0;
display: inline-flex;
color: #000000;
cursor: pointer;
align-items: center;
justify-content:center;
margin: 0 2em 2em 0;
border-radius: 50%;
padding: .25em;
width: 1em;
height: 1em;
background-color: #F8F8F8;
}


To achieve the TOC layout shown in the screenshot above, additionally add the following commands:
.TOC {
background: #272A2B none repeat scroll 0 0;
border: 0px solid #aaa;
border-radius: 15px;
display: table;
font-size: 95%;
color: #0c9fd0;
margin-bottom: 1em;
padding-top: 1em !important;
padding-right: 1em;//calc(100%-5px);
width: 100%;
}
.TOC li, .TOC ul, .TOC ol, .TOC ul li, .TOC ol li{
list-style: decimal;
}
.TOC:before {
content: "Table of Contents";
font-weight: bold;
font-size: 1.1em;
color: #0b88b2;
padding-left: 1em;
margin-bottom: -1em;
}
Acknowledgements
The implementation of the Back-to-top button is based on these two blog posts:









comments